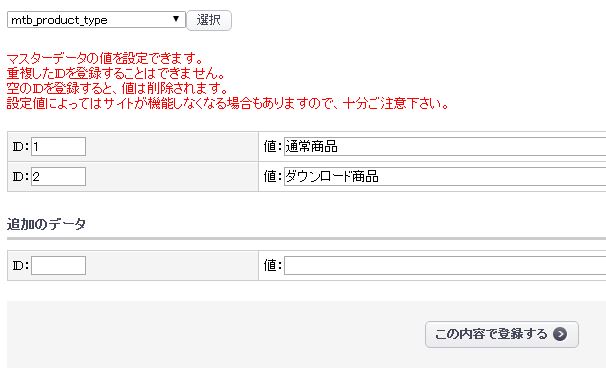
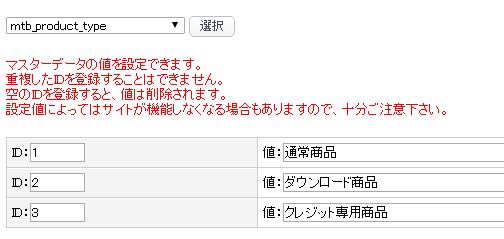
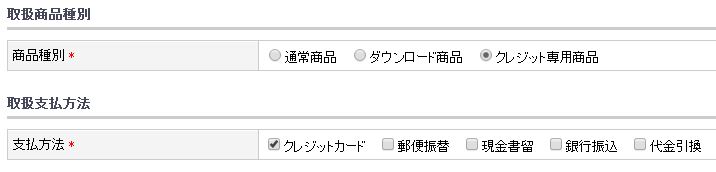
注文された規格を削除して、dtb_products_classテーブルから該当する規格データが無くなると、受注内容のたとえば発送先住所などを編集しようとしても数量の上限チェックに引っかかりエラーが出て受注内容の変更ができなくなってしまいます。
※ この現象は、規格のチェックBOXを外して更新 → チェックBOXを再度立てて更新 でも発生します。見た目は同じ規格が存在しているように見えますが、内部のproduct_class_idが変わってしまうのが原因です
product_class_idも引用してこれていないので画面処理もうまくいきません。
対応策として、もし規格データが削除されていた場合は在庫数チェックを行わないようにする事で受注内容の編集をできるようにしてみます。
まずdtb_products_classから規格データが無くなっていてもproduct_class_idやproduct_idを引用できるように商品詳細dtb_order_detailの方から参照するようにします
SC_Helper_Purchase.php の
function getOrderDetail のSQL文を書き換えます
- T3.product_id, - T3.product_class_id as product_class_id, + T2.product_id, + T2.product_class_id as product_class_id,
LC_Page_Admin_Order_Edit.php の
function lfCheckError に処理をスルーさせるIF文を追加
// 在庫数のチェック
$arrProduct = $objProduct->getDetailAndProductsClass($arrValues['product_class_id'][$i]);
+ // 規格が削除されていたら在庫数チェックしない
+ if ($arrProduct['product_class_id'] == '') {
+ continue;
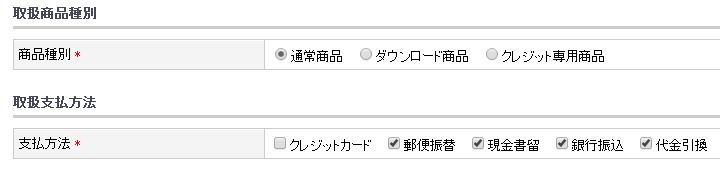
+ }商品種類 product_type_id も引用してこれていなくて、画面にはエラー表示されませんが必須チェックに引っかかり先に進めなくなるのでこれもスルーさせます。
LC_Page_Admin_Order_Edit.php の
function lfInitParam を修正
// 受注詳細情報
- $objFormParam->addParam('商品種別ID', 'product_type_id', INT_LEN, 'n', array('EXIST_CHECK', 'MAX_LENGTH_CHECK', 'NUM_CHECK'), '0');
+ $objFormParam->addParam('商品種別ID', 'product_type_id', INT_LEN, 'n', array('MAX_LENGTH_CHECK', 'NUM_CHECK'), '0');視覚的にも、規格が削除されていて在庫数が連動しない商品だと分かったほうが良いので、数量欄のあるTDの背景色を赤色で表示してみます。
/data/Smarty/templates/admin/order/edit.tpl を修正
- <td class="center">
- <!--{assign var=key value="quantity"}-->
+ <td class="center"<!--{if $arrForm.product_type_id.value[$product_index] == ''}--> style="background-color:#fdd"<!--{/if}-->>
+ <!--{assign var=key value="quantity"}-->そもそも関連データが存在している規格データを容易にdeleteしてしまう実装ってどうなの?っていう話なんですが。



























































Facebook [ja]コメント