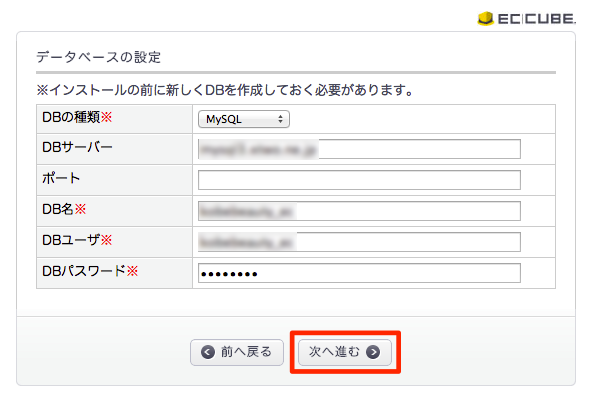
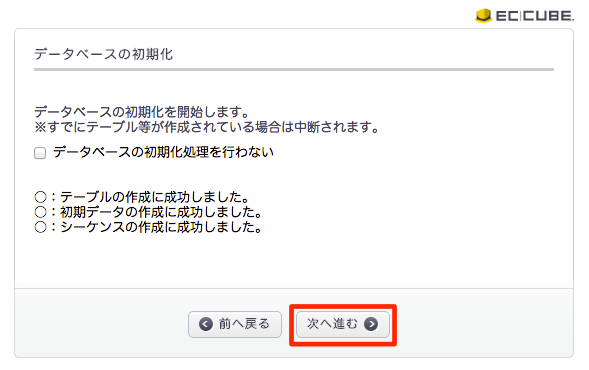
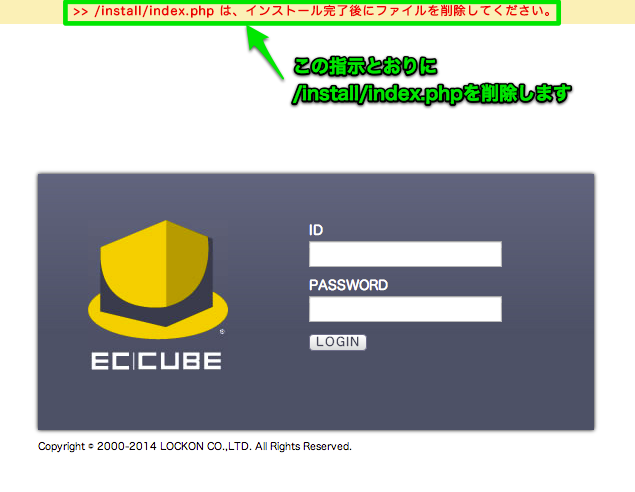
EC-CUBE는 Ver 2.12.6 환경입니다.
지정 방법
EC-CUBE는 로그인 판정 결과를 tpl_login라는 변수로 설정하고 일부 페이지가 기본적으로 존재합니다.
예를 들어, 아래와 같이 소스를 grep하면 tpl_login에 값을 설정하는 부분을 찾을 수 있습니다.
|
1 2 3 4 5 6 7
|
$ grep -rn "\$this\->tpl_login =" *data/class/pages/products/LC_Page_Products_Detail.php:240: $this->tpl_login = true;
data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Login.php:43: $this->tpl_login = false;data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Login.php:72: $this->tpl_login = true;data/class/pages/shopping/LC_Page_Shopping_Payment.php:95: $this->tpl_login = '1';data/class/pages/shopping/LC_Page_Shopping_Confirm.php:129: $this->tpl_login = '1';data/class/pages/cart/LC_Page_Cart.php:200: $this->tpl_login = true;
|
위의 이름에서 짐작이 붙는 것처럼, 상품 상세 페이지 로그인 블록, 장바구니 페이지, ... 등 특정 페이지를 표시 할 때 사용되는 클래스인데,이 페이지에서는 변수 tpl_login에 설정된 로그인 있는지 (true) 아닌지 (false) 결과에 따라 다음과 같이 템플릿의 표시를 분리 할 수 있습니다.
|
1 2 3 4 5
|
<!--{if $tpl_login}-->ログイン中です。<!--{else}-->ログインしていません。<!--{/if}-->
|
그런데, 이것을 특정 페이지에 한정하지 않고 어떤 페이지에서도 사용할 수 있도록하자.
페이지 볼 때마다 호출되는 LC_Page라는 기본 클래스 LC_Page (data/class/pages/LC_Page.php)가 있습니다. 그 확장 클래스인 LC_Page_Ex (data/class_extends/page_extends/LC_Page_Ex.php)에 다음과 같은 코드를 추가합니다.
|
1 2 3 4 5 6 7 8 9 10
|
public function init(){ parent::init(); // ログイン判定 $objCustomer = new SC_Customer_Ex(); if ($objCustomer->isLoginSuccess() === true) { $this->tpl_login = true; } }
|
이제 어떤 페이지에서나 tpl_login에 로그인 판정 결과가 저장 되도록 되었습니다.
마찬가지로 LC_Page_Ex에 어떤 처리든 추가하면 전체 페이지 공통으로 정보를 설정하는 것이 가능합니다.
알아두면 유용한 곳이 많을 듯합니다.





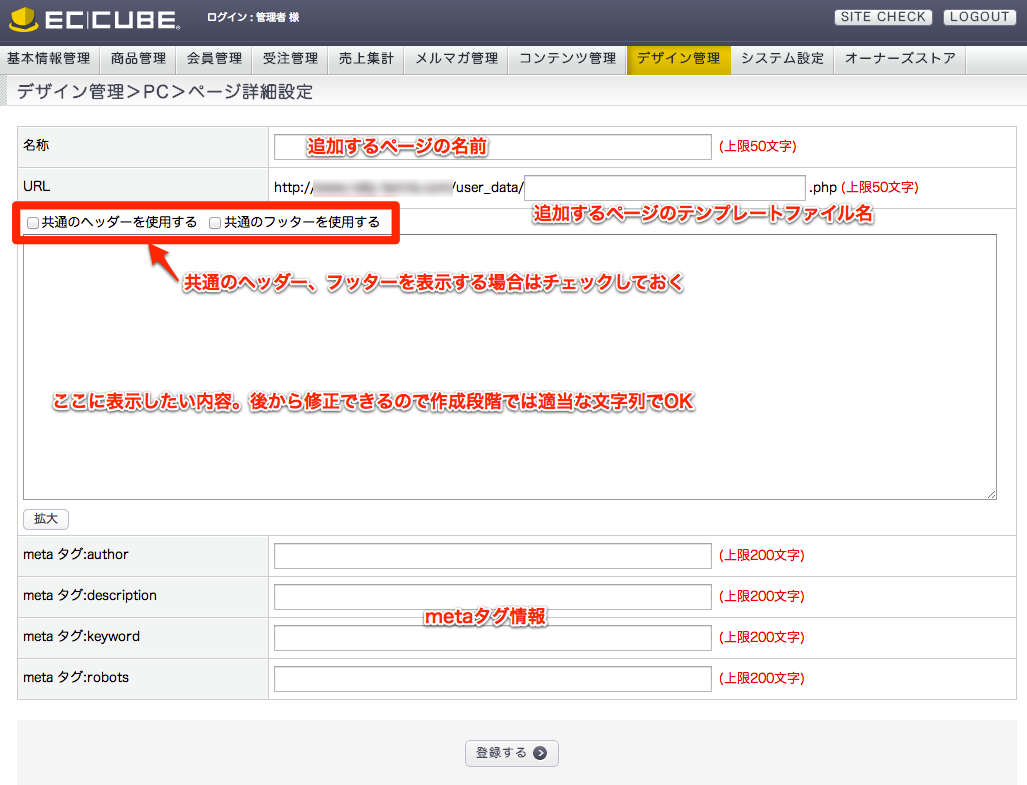
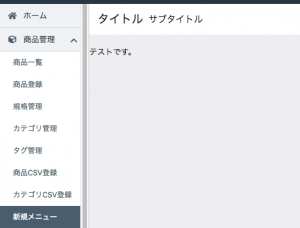
 관리 화면의 사이드 메뉴에 항목 추가하는 방법
관리 화면의 사이드 메뉴에 항목 추가하는 방법
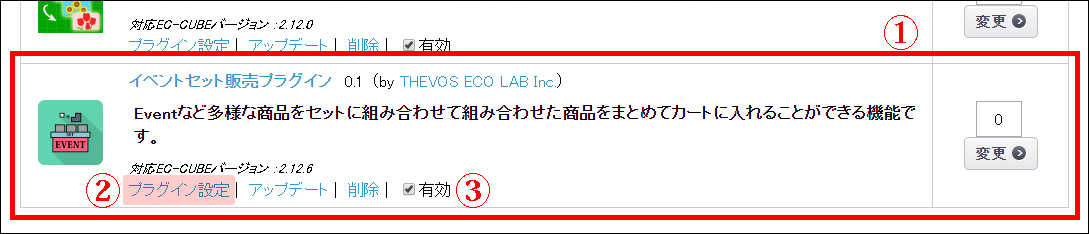
 イベントセット販売プラグインマニュアル
イベントセット販売プラグインマニュアル






















































Facebook [ja]コメント