설치 한 디렉토리에 .env라는 파일이 있습니다.
거기에 DATABASE_URL라는 항목이 있습니다.
「 DATABASE_URL = mysql://사용자 이름:암호@호스트 이름/데이터베이스 이름 」 형식으로 저장되어 있습니다.
| 原文出所 | https://xoops.ec-cube.net/modules/newbb/...mp;forum=2 |
|---|
설치 한 디렉토리에 .env라는 파일이 있습니다.
거기에 DATABASE_URL라는 항목이 있습니다.
「 DATABASE_URL = mysql://사용자 이름:암호@호스트 이름/데이터베이스 이름 」 형식으로 저장되어 있습니다.
○:標準搭載機能。要件によって個別のカスタマイズが必要な可能性があります。
PLG:プラグインにて対応可能です。
|
○:標準搭載機能。要件によって個別のカスタマイズが必要な可能性があります。
PLG:プラグインにて対応可能です。
|
Apacheの処理分散させるために、ロードバランサーを介してラウンドロビンを掛けた複数台で同じEC-CUBEを動かす必要が出てきました。
Apacheを動作させるフロントエンドをコピーした複数台でPHP処理を分担、MySQLはローカル接続されているバックエンドの専用サーバーで運用という形です。
EC-CUBEはそもそもPHPセッションをDB保存しているので、DBをバックエンドのサーバーで共通化しておけば複数台でのPHPセッションの共有化を配慮する必要はなく、複数台運用への切り替えは簡単です。
ただし、管理画面からアップロードした画像等はApacheを動かしているサーバーに物理的に保存されるため、ラウンドロビンが掛かった状態ではどのサーバーにファイル保存されるか分からなくバラバラになってしまうため、どれか1台固定のサーバーを正としてそこへ保存し、rsync等で各サーバーへコピーしなくてはなりません。
サブドメインではっきり分けれれば良いのですが、ドメイン追加をできない場合は1443などの独自のポート番号でポートフォワードで振り分けて管理画面を動かすサーバーを固定したいところ。
ただし、普通にポート番号付きでアクセスしてしまうと、管理画面でログインした直後にリダイレクトエラーが出ます。
これは/data/config/config.php で設定している HTTP_URL や HTTPS_URL と異なるURLへジャンプすることを防ぐセキュリティ対策の影響です。
では、そもそもHTTP_URL に:1443付きで定義したらどうかとなりますが、そうすると今後はポート番号無しでアクセスしているカート画面などでリダイレクトエラーが出ます。訪問者画面も管理画面も同じEC-CUBEだと設定も共通なので。
そこで、ポート番号付きでアクセスしたときだけこのURLを書き換えてしまうと良いです。
具体的には /data/config/config.php をこんな風に書きます。常時SSLのご時勢ですからHTTP_URLは振り分けなくても良いかな?
define('HTTP_URL', 'http://www.exsample.co.jp/');
if ($_SERVER['SERVER_PORT'] == '1443') {
define('HTTPS_URL', 'https://www.exsample.co.jp:1443/');
} else {
define('HTTPS_URL', 'https://www.exsample.co.jp/');
}注文された規格を削除して、dtb_products_classテーブルから該当する規格データが無くなると、受注内容のたとえば発送先住所などを編集しようとしても数量の上限チェックに引っかかりエラーが出て受注内容の変更ができなくなってしまいます。
※ この現象は、規格のチェックBOXを外して更新 → チェックBOXを再度立てて更新 でも発生します。見た目は同じ規格が存在しているように見えますが、内部のproduct_class_idが変わってしまうのが原因です
product_class_idも引用してこれていないので画面処理もうまくいきません。
対応策として、もし規格データが削除されていた場合は在庫数チェックを行わないようにする事で受注内容の編集をできるようにしてみます。
まずdtb_products_classから規格データが無くなっていてもproduct_class_idやproduct_idを引用できるように商品詳細dtb_order_detailの方から参照するようにします
SC_Helper_Purchase.php の
function getOrderDetail のSQL文を書き換えます
- T3.product_id, - T3.product_class_id as product_class_id, + T2.product_id, + T2.product_class_id as product_class_id,
LC_Page_Admin_Order_Edit.php の
function lfCheckError に処理をスルーさせるIF文を追加
// 在庫数のチェック
$arrProduct = $objProduct->getDetailAndProductsClass($arrValues['product_class_id'][$i]);
+ // 規格が削除されていたら在庫数チェックしない
+ if ($arrProduct['product_class_id'] == '') {
+ continue;
+ }商品種類 product_type_id も引用してこれていなくて、画面にはエラー表示されませんが必須チェックに引っかかり先に進めなくなるのでこれもスルーさせます。
LC_Page_Admin_Order_Edit.php の
function lfInitParam を修正
// 受注詳細情報
- $objFormParam->addParam('商品種別ID', 'product_type_id', INT_LEN, 'n', array('EXIST_CHECK', 'MAX_LENGTH_CHECK', 'NUM_CHECK'), '0');
+ $objFormParam->addParam('商品種別ID', 'product_type_id', INT_LEN, 'n', array('MAX_LENGTH_CHECK', 'NUM_CHECK'), '0');視覚的にも、規格が削除されていて在庫数が連動しない商品だと分かったほうが良いので、数量欄のあるTDの背景色を赤色で表示してみます。
/data/Smarty/templates/admin/order/edit.tpl を修正
- <td class="center">
- <!--{assign var=key value="quantity"}-->
+ <td class="center"<!--{if $arrForm.product_type_id.value[$product_index] == ''}--> style="background-color:#fdd"<!--{/if}-->>
+ <!--{assign var=key value="quantity"}-->そもそも関連データが存在している規格データを容易にdeleteしてしまう実装ってどうなの?っていう話なんですが。
受注データの備考などにお客様が入力した文章にShift_JISで表現できない文字や記号がまざっていると、受注CSVをダウンロードしたときにその受注データがそっくり欠落してしまいます。
これはCSVデータをShift_JISに変換するときのiconvのパラメータがデフォルトの「不正な文字があったらデータを捨てる」指定になっているからです。
受注データが抜け落ちてしまっては、発見が遅れて実務上のトラブルになりかねないので、変換できない文字があっても近似文字に置き換えて出力するTRANSLIT指定をつけた方が良いと思います。
SC_Helper_CSV.php の
function fopen_for_output_csv のiconv指定を変更
- stream_filter_append($fp, 'convert.iconv.utf-8/cp932'); + stream_filter_append($fp, 'convert.iconv.utf-8/cp932//TRANSLIT');
CSVアップロードして商品データを更新する事ができるのですが、そのCSVに「関連商品」の列が無いと、CSVをアップロードしたときにその商品に今まで登録されていた関連商品の内容が全て削除されてしまいます。
これは、CSVアップロード処理が「関連商品」に関する列がCSVに存在している事を前提に処理しているからで、関連商品がCSV列名に存在しているかどうかチェックして、列が無かったら関連商品の処理を行わないようにすることで回避できます。
LC_Page_Admin_Products_UploadCSV.php の
function lfRegistReccomendProducts の冒頭に以下のコードを挿入
$cnt = 0;
for ($i = 1; $i <= RECOMMEND_PRODUCT_MAX; $i++) {
$keyname = 'recommend_product_id' . $i;
$comment_key = 'recommend_comment' . $i;
if (array_key_exists($keyname, $arrList) == true) $cnt++;
if (array_key_exists($comment_key, $arrList) == true) $cnt++;
}
if ($cnt == 0) return;※ 自分でコミュニティへ参加してパッチを作成するマンパワーが無いのでその予定はありません
以外と有名な問題なのですが、カートに沢山の商品を入れて注文すると、受注メールは送信されてエラーも出ないのに「送料がゼロ円になる」とか「管理画面に受注データが表示されない」という障害が起きます。
これは、セッション情報を保存するDBテーブルが text型で取られているため、65,535バイト(MySQLの場合)以上のセッション情報を保存しようとすると後ろの方のデータが欠落するためです。
CREATE TABLE dtb_session (
sess_id text NOT NULL,
sess_data text,
create_date timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
update_date timestamp NOT NULL,
PRIMARY KEY (sess_id(255))
);このセッションデータには、カートに入れた商品の情報+購入者情報+配送先情報が入るため、欠落するときは真っ先に配送先の情報が欠落してしまい、結果として都道府県が分からなくなるので送料が計算できずにゼロ円になってしまいます。また、受注データとJOINする配送先データが生成されないので一覧に受注データが表示されないという症状に繋がります。
対策としては、text → logtext に型を変更するだけで65Kバイト→4Gバイトまで保持できるようになるので情報欠落は無くなります。sessionデータはdtb_order_tempテーブルにも持っているのでそちらも修正が必要です。
alter table dtb_session modify sess_data longtext; alter table dtb_order_temp modify session longtext;
※ かなり以前から報告されている障害ですがバージョン2.13.5でも対策されていないので公式に対応する予定は無いようです
※ 自分でコミュニティへ参加してパッチを作成するマンパワーが無いのでその予定はありません
今更ながら、EC-CUBE 2系のスマホ版のデザイン変更で苦労しました。
EC-CUBEに組み込まれている「もっと見る」ボタンですが、Ajaxで次ページのjsonデータを取得してきて画像、商品名、価格等のspanやimgタグの中身を1個ずつコピーしている。。。(3系でも同じなのかな??)
これでは、つぶしが気かないったらありゃしないので、デザイン変更しても動作するJavaScriptに書き換えてみました。jsonではなく2ページ目のHTMLをそのままGETしてきて商品一覧部分のタグをそのまま現在の一覧の下に差し込むだけ。
・総HIT数が<span id=”productscount”>XXX</span>に書かれていること。
・もっと見るボタンにid=”btn_more_product”が付いていること。
・商品リストの個別商品が class=”list_area” に入っていて、各商品ブロックが<form>で囲まれていること。
(<form>で囲まれていないなら、2ヶ所の .closest(‘form’) は不要)
の3点だけ守られていれば、デザイン変更しても大丈夫です。
<script>
var pageNo = 2;
var url = "<!--{$smarty.const.P_DETAIL_URLPATH}-->";
var imagePath = "<!--{$smarty.const.IMAGE_SAVE_URLPATH|sfTrimURL}-->/";
var statusImagePath = "<!--{$TPL_URLPATH}-->";
function getProducts(limit) {
$.mobile.showPageLoadingMsg();
var i = limit;
//送信データを準備
var postData = {};
$('#form1').find(':input').each(function(){
postData[$(this).attr('name')] = $(this).val();
});
postData["mode"] = "html";
postData["pageno"] = pageNo;
// デザイン変更に左右されない「もっと見る」処理に書き換えました。
$.ajax({
type: "POST",
data: postData,
url: "<!--{$smarty.const.ROOT_URLPATH}-->products/list.php",
cache: false,
dataType: "html",
error: function(XMLHttpRequest, textStatus, errorThrown){
alert(textStatus);
$.mobile.hidePageLoadingMsg();
},
success: function(result){
$('.list_area:last').closest('form').after($(result).find('.list_area').closest('form').clone(true));
pageNo++;
//すべての商品を表示したか判定
if (parseInt($("#productscount").text()) <= $(".list_area").length) {
$("#btn_more_product").hide();
}
$.mobile.hidePageLoadingMsg();
}
});
}
</script>
EC-CUBEを利用することになりそうなので、ひとまずEC-CUBEをレンタルサーバーにインストールしてみました。その手順備忘録です。
EC-CUBE公式サイトからファイルをダウンロードします。
2019年12月時点で最新バージョンは、2.13.5です。なのでダウンロードしたファイルは eccube-2.13.5.zipでした。

ダウンロードするには、EC-CUBEメンバーである必要があります。登録は無料なので迷わず登録しました。
補足ですが、バージョンによっては不具合修正ファイルがあることもあるようなので、その場合はその不具合修正ファイルもダウンロードしておきます。(今回はありませんでした。)
ダウンロードしたファイルは圧縮ファイルなのでとりあえず解凍します。
そして、サーバーに配置する前に少し準備します。
解凍すると以下のフォルダが存在すると思います。
/data
/docs
/html
/test
/tests
必要になのは「data」「html」の2つだけです。
(不具合修正ファイルがある場合は上書きしてください。)
これから構築するサイトのURLを「http://ドメイン/html」ではなく「http://ドメイン/」としたいので、「data」フォルダを丸ごと「html」フォルダ直下に移動します。
その移動に伴い、html/define.phpを修正します。
(修正前)
|
1
|
define("HTML2DATA_DIR", "/../data/");
|
(修正後)
|
1
|
define("HTML2DATA_DIR", "/data/");
|
次に「html」フォルダ直下にある.htaccessを削除します。
↓↓↓↓↓ 重要 ↓↓↓↓↓
このままでは、dataフォルダにWEbからアクセスできてしまうため、とっても危険です。例えばlogファイルが丸見えになってしまうので、管理画面のログインIDやサーバーのパスや何のプラグイン使ってるかーなど、いろいろとデータが取れてしまうのです。(他にもいろいろ問題アリ。)
そこで、dataフォルダ直下に以下を記述した.htaccessを配置します。
|
1
2
|
order allow, deny
deny from all
|
ほんとは、dataフォルダはhtmlフォルダ内じゃなくて、ルートディレクトリ外に配置できる方が理想です。
今回はどうしてもそれが出来ない環境の場合を例にしています。
↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
ここまで出来たら、サーバーに配置します。
配置する場所はサーバーによって異なりますが、たいていはApacheのドキュメントルート直下に「html」フォルダ内のフォルダ、ファイル全てを配置します。
EC-CUBEはデータベースを必要とするのでデータベースを事前に準備します。
PostgreSQLかMySQLを使用することができます。私はphpMyAdminを使ってMySQLを作成しました。
後で必要になるので、データベース名、MySQLユーザー名、MySQLパスワード、ホスト名をメモしておきます。
「http://ドメイン/」にアクセスします。以下の画面が表示されたら「次へ進む」ボタンを押します。

チェック結果が表示されます。成功していれば「次に進む」ボタンを押します。

必要なファイルのコピーが開始されます。これも成功していれば「次に進む」ボタンを押します。

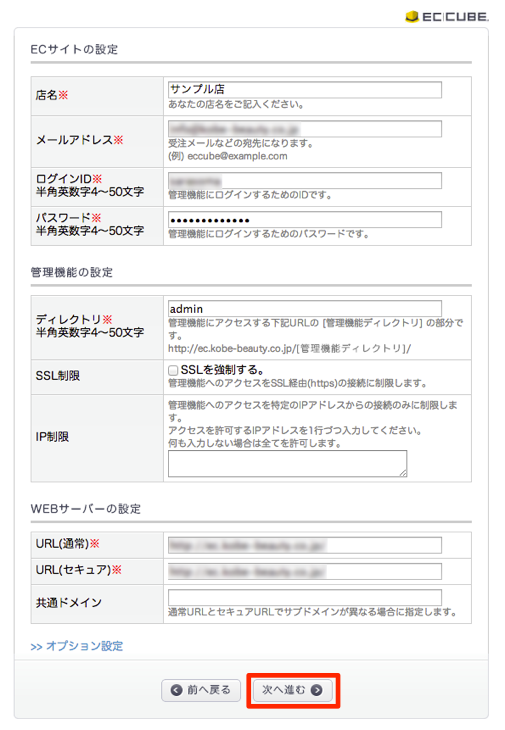
ECサイトの設定をします。
純国産のCMSというだけあって説明が丁寧です。さすがです。必要事項を入力して次へ進みましょう。

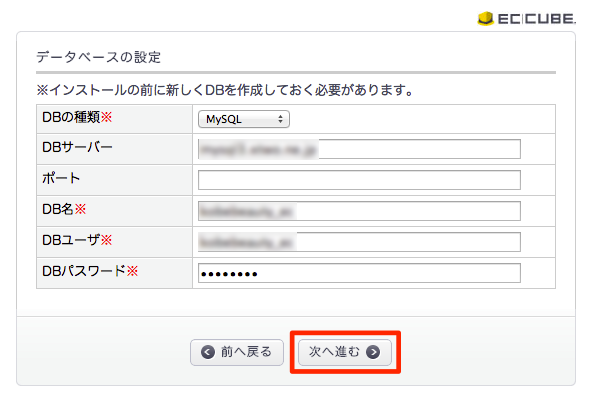
データベースの設定です。
事前に準備したデータベースの情報を入力します。DBの種類を間違えないようにしましょう。
入力できたら「次へ進む」ボタンを押します。

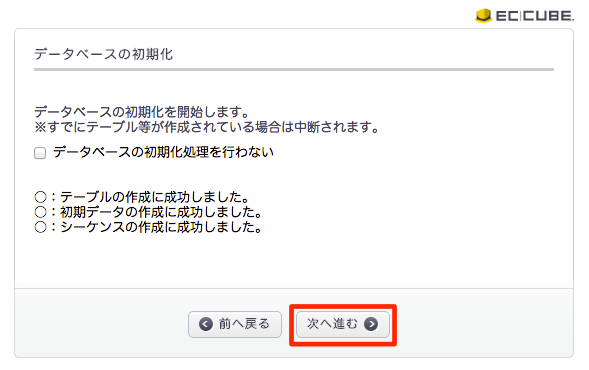
データベースの初期化です。


デバッグのために情報提供を依頼されます。無難に「はい(推奨)」にしました。「いいえ」にしたらどうなるかは、試してないのでわかりません。

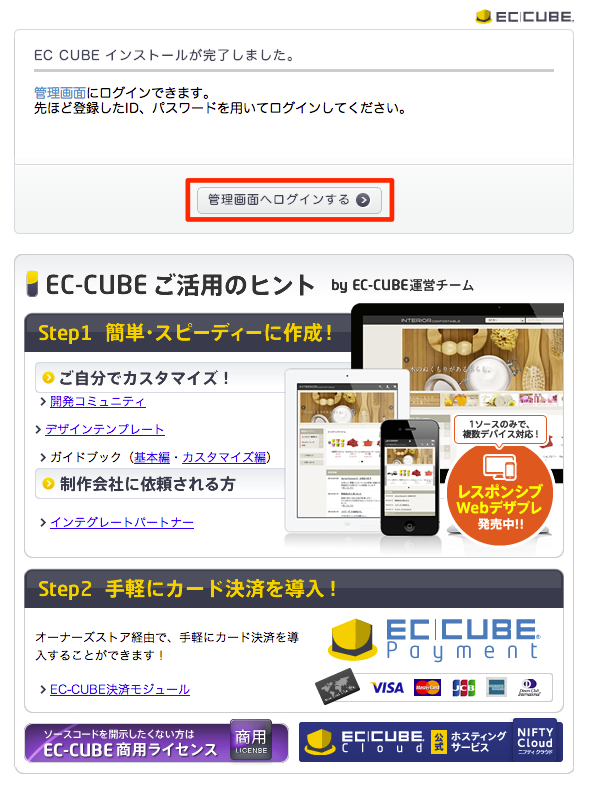
インストール完了です。管理画面ログインにすすみます。

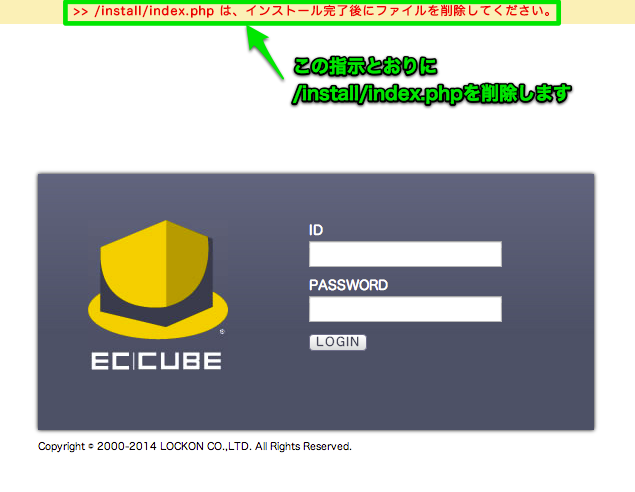
ここで画面上部に警告が出ます。install/index.phpを削除しろと言っています。おとなしく従いましょう。

ファイルを削除するとログイン画面から警告が消えるので、改めて管理画面にログインします。

これにて終了です。
object-fit 속성은 IMG, VIDEO 태그의 크기를 컨테이너에 맞게 자정하는데 사용됩니다.
테이블의 숫자는 완전히 속성을 지원하는 최초의 브라우저 버전을 지정합니다.
| Property | 
| 
| 
| 
| 
|
|---|---|---|---|---|---|
| object-fit | 31.0 | 16.0 | 36.0 | 7.1 | 19.0 |






object-fit: fill; object-fit: contain; object-fit: cover; object-fit: none; object-fit: scale-down;
CSSを使用してテキストに輪郭、ストローク効果を与える方法を見てみます。
輪郭はテキストを強調する効果的な方法です。CSSを使用して簡単に使用することができますが、最も簡単な方法は次のように-webkit-text-strokeを使用する方法です。
-webkit-text-stroke: 1px #000
ただし、この方法は非常に便利ですが、標準的な方法ではなく、ウェブキットおよびモジラ系のブラウザでのみ適用されます。使用する場合は、次のようにCSSに適用してください。
これでテキストに輪郭が鮮明に表示されます。
それでは、別の方法を見てみましょう。
# -webkit-text-stroke クロスブラウジング方法
以下のような方法を使用すると、テキストの影響を利用して、同様の効果を得ることができます。以下のコードをご覧ください。
この方法は、text-shadowが適用されるほとんどのブラウザで実装されます。非常に効果的な方法です。
# 実際の輪郭が適用された例を見る
もしも、以下のようなHTMLに上記のCSSを適用して輪郭を直接実装してみましょう。
上記のコードの実行結果は以下のようになります。
THEVOS
설치 한 디렉토리에 .env라는 파일이 있습니다.
거기에 DATABASE_URL라는 항목이 있습니다.
「 DATABASE_URL = mysql://사용자 이름:암호@호스트 이름/데이터베이스 이름 」 형식으로 저장되어 있습니다.
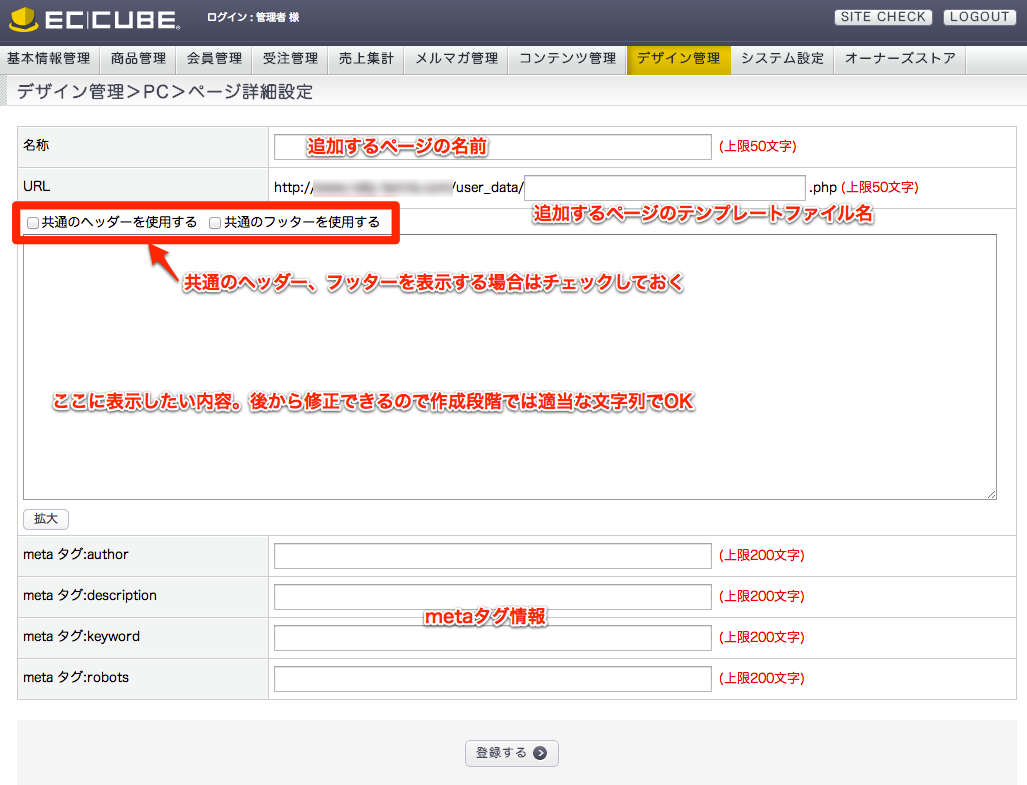
EC-CUBEで新しいページを追加する方法として、管理画面で追加して、そのページのURLを任意に変更する手順をメモ。
管理画面でデザイン管理>PC>ページ詳細設定を開き、必要事項を入力して登録するボタンを押下。
※スマホ、モバイルもそれぞれ同様です。
これにより以下の追加が行われます。
1)/html/user_data/sample.phpが生成される。
※sample.phpは登録した任意のファイル名
※処理はこのファイルに記述していきます
2)/data/Smarty/templates/(テンプレート名)/user_data/sample.tplが生成される。
※管理画面から入力した内容が入ります。
3)dtb_pagelayoutテーブルにこのページ情報が1レコード追加される。
作成されたページのこの時点では以下のパスで確認できます。http://www.example.com/html/user_data/sample.php
このままではイケテないので以下になるように変更していきたいと思います。http://www.example.com/html/sample/
まず生成されたphpファイルを以下に移動します。フォルダを新規作成してファイル名も変更します。/html/sample/index.php
dtb_pagelayoutテーブルのurlフィールドをsample/index.phpに変更する。
これで、URLの変更ができました。
ちなみに、dtb_pagelayoutテーブルの中身ですが、おそらくこんな感じ。
device_type_id・・・「10」はPC用のページという意味
page_id・・・同じdevice_type_idで重複しないID
page_name・・・ページ名(管理画面で表示している名前)
url・・・ページのURL
filename・・・tplファイルの保管場所
edit_flg・・・削除可能フラグ
注:インストールされた環境によってパスは異なります。一般的なパスで紹介しています。
2014.09.08 追記
追加したページのURLを変更した場合は、ページを更新するときに管理画面のデザイン管理>PC>ページ詳細設定から編集できなくなります。
編集してしまうとdtb_pagelayoutテーブルのurlフィールドがデフォルトに戻ってしまうからです。
更新はテンプレートを直接しなくてはなりません。
んー、イマイチ?URLを変更しても管理画面から更新できる方法ないかなー?
EC-CUBE3에서는 관리 화면의 사이드 메뉴에 쉽게 메뉴를 추가 할 수 있습니다.

외형 수정이므로 템플릿 (twig)를 편집 ...라고 생각했는데, 수정할 필요가있는 것은 ServiceProvider입니다.
실제로 ServiceProvider에서하지 않아도 좋다고 생각 합니다만,로드 된 적당한 ServiceProvider 다음의 설명합니다.
$ app [ 'config'] = $ app-> share ($ app-> extend ( 'config', function ($ config) {
$ nav = array (
'id'=> 'admin_new_menu'
'name'=> '새 메뉴'
'url'=> 'admin_new_menu'
'has_child'=> 'false'
'icon'=> 'cb-chart'
'child'=> array (
array (
'id'=> 'xx_submenu1'
'url'=> 'xx_submenu1'
'name'=> '하위 메뉴 1'
),
),
);
$ config [ 'nav'] [] = $ nav;
return $ config;
}));이렇게 app.config.nav 메뉴 배열을 추가하여 메뉴를 늘릴 수 있습니다.
반대로 필요없는 항목이 배열로부터 삭제 해 주면 제거 할 수 있습니다.
EC-CUBE3를 이용하시는 분은 꼭보세요.
EC-CUBE는 Ver 2.12.6 환경입니다.
EC-CUBE는 로그인 판정 결과를 tpl_login라는 변수로 설정하고 일부 페이지가 기본적으로 존재합니다.
예를 들어, 아래와 같이 소스를 grep하면 tpl_login에 값을 설정하는 부분을 찾을 수 있습니다.
|
1 2 3 4 5 6 7
|
$ grep -rn "\$this\->tpl_login =" *data/class/pages/products/LC_Page_Products_Detail.php:240: $this->tpl_login = true;
data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Login.php:43: $this->tpl_login = false;data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Login.php:72: $this->tpl_login = true;data/class/pages/shopping/LC_Page_Shopping_Payment.php:95: $this->tpl_login = '1';data/class/pages/shopping/LC_Page_Shopping_Confirm.php:129: $this->tpl_login = '1';data/class/pages/cart/LC_Page_Cart.php:200: $this->tpl_login = true;
|
위의 이름에서 짐작이 붙는 것처럼, 상품 상세 페이지 로그인 블록, 장바구니 페이지, ... 등 특정 페이지를 표시 할 때 사용되는 클래스인데,이 페이지에서는 변수 tpl_login에 설정된 로그인 있는지 (true) 아닌지 (false) 결과에 따라 다음과 같이 템플릿의 표시를 분리 할 수 있습니다.
|
1 2 3 4 5
|
<!--{if $tpl_login}-->ログイン中です。<!--{else}-->ログインしていません。<!--{/if}-->
|
그런데, 이것을 특정 페이지에 한정하지 않고 어떤 페이지에서도 사용할 수 있도록하자.
페이지 볼 때마다 호출되는 LC_Page라는 기본 클래스 LC_Page (data/class/pages/LC_Page.php)가 있습니다. 그 확장 클래스인 LC_Page_Ex (data/class_extends/page_extends/LC_Page_Ex.php)에 다음과 같은 코드를 추가합니다.
|
1 2 3 4 5 6 7 8 9 10
|
public function init(){ parent::init(); // ログイン判定 $objCustomer = new SC_Customer_Ex(); if ($objCustomer->isLoginSuccess() === true) { $this->tpl_login = true; } }
|
이제 어떤 페이지에서나 tpl_login에 로그인 판정 결과가 저장 되도록 되었습니다.
마찬가지로 LC_Page_Ex에 어떤 처리든 추가하면 전체 페이지 공통으로 정보를 설정하는 것이 가능합니다.
알아두면 유용한 곳이 많을 듯합니다.
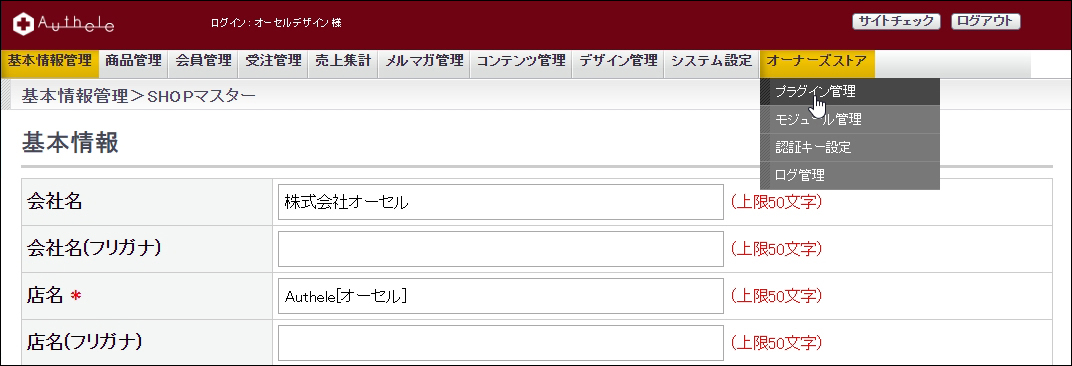
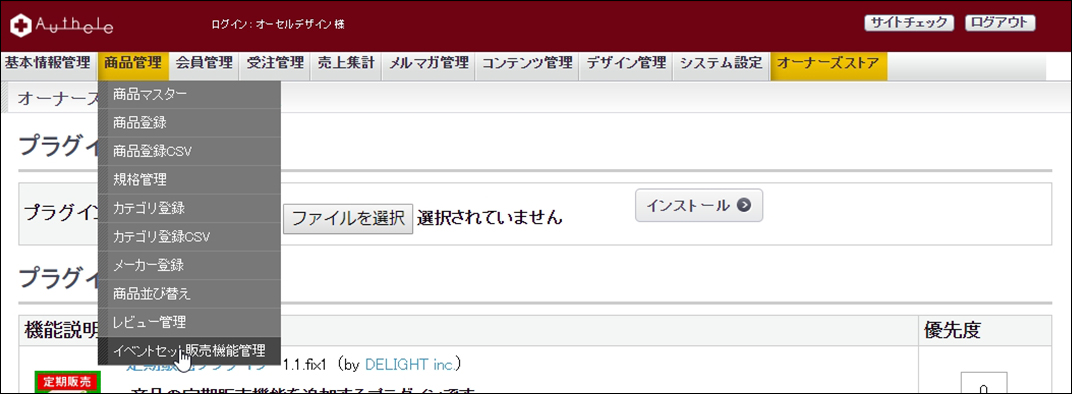
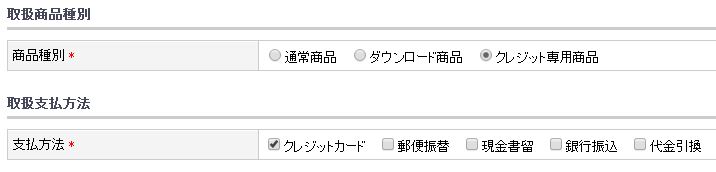
管理者としてログインして、管理者メニューから「オーナーズストア」メニューのサブメニューの上部にある「プラグイン管理」メニューをクリックして、プラグインの登録を行います。


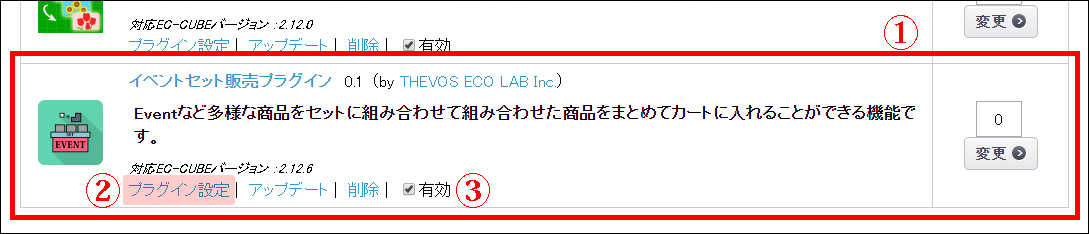
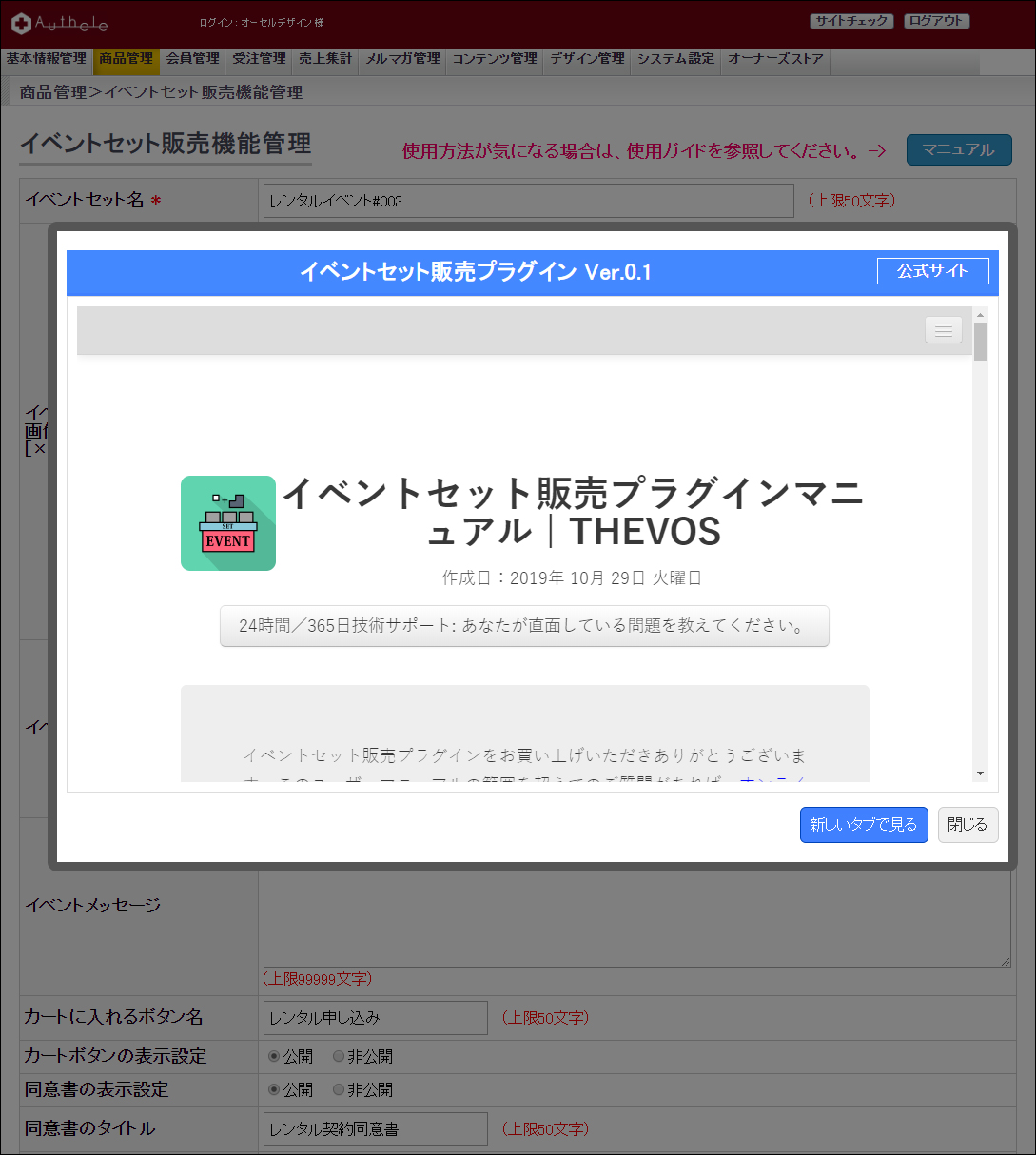
プラグイン管理でインストールが完了したら、プラグインの基本設定をするために②「プラグイン設定」をクリックして設定画面を開きます。

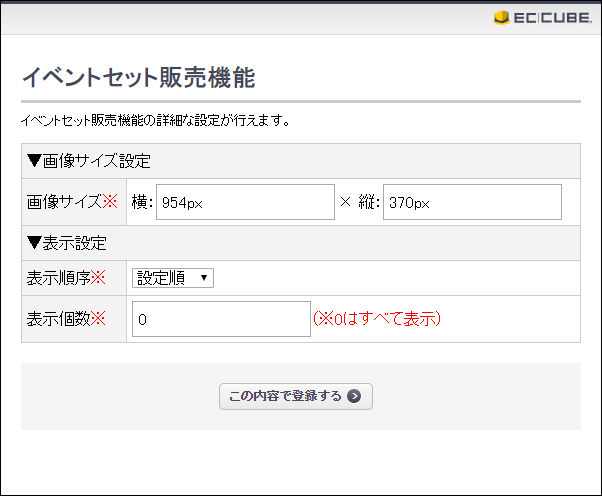
イベントセット販売機能の詳細な設定をします。

イベントセット販売機能では、各イベントセットの登録・編集・削除を管理します。
イベントセットを登録または管理のために「商品管理」メニューから「イベントセット機能管理」メニューを選択します。






カスタマイズ編を活用してください。イベントセット適用は、블록으로 구성되어 각 페이지의 원하는 장소에 삽입 가능하며 별도의 페이지를 만들기도 가능합니다。

今回は商品管理の一番下に新規メニュー項目を追加することを考えます。
まずメニューから開けるページが必要ですのでコントローラーを作成し、新しいページを作った後でそのページをメニューに追加してみましょう。今回はeccube_nav.yamlを編集するもっとも簡単な方法をご紹介します。
管理画面に新規ページを作る方法は下記URLで紹介しています。
管理画面に2ステップで新規ページを作る方法
それでは、このページを商品管理のメニューに追加してみます。
初期状態での管理画面のメニュー一覧はapp/config/eccube/packages/eccube_nav.yamlに配列として記載されています。
商品のメニュー部分は下記のようになっています。
parameters:
eccube_nav:
product:
name: admin.product.product_management
icon: fa-cube
children:
product_master:
name: admin.product.product_list
url: admin_product
product_edit:
name: admin.product.product_registration
url: admin_product_product_new
class_name:
name: admin.product.class_management
url: admin_product_class_name
class_category:
name: admin.product.category_management
url: admin_product_category
product_tag:
name: admin.product.tag_management
url: admin_product_tag
product_csv_import:
name: admin.product.product_csv_upload
url: admin_product_csv_import
category_csv_import:
name: admin.product.category_csv_upload
url: admin_product_category_csv_import
#商品管理に新規メニュー追加category_csv_importの下に次のように追記することでメニューを追加することができます。
product_new_menu:
name: 新メニュー
url: admin_new_menunew_menuはメニューにつけるID名で、このメニューをアクティブにしたい時にtwigから指定します。
nameは表示する名称
urlはコントローラーのRouteで指定したURLの名前です。
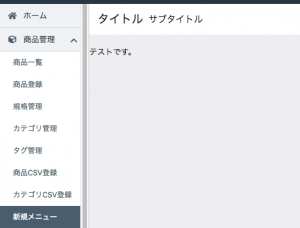
これで管理画面にアクセスするとカテゴリCSV登録の下に新規メニューが追加されました。twigでメニューの位置を指定しているのでアクティブ表示になっています。

eccube_nav.yamlを編集するとバージョンアップの際に上書きされてしまう可能性があります。
大きなカスタマイズをするとバージョンアップできない可能性も高いですが、バージョンアップをご検討の方はEccubeNav(NavCompilerPass)の仕組みを利用するか、app/config/eccube/packages/prodなどに複製して用いると良いかもしれません。





| 分類 | ソフトウェア | 動作確認済み |
|---|---|---|
| WEBサーバ | IIS | 7.0~ |
| Apache | 2.0.x~ 2.2.x~ | |
| 言語 | PHP | 5.2~ |
| データベース | PostgreSQL | 8.1.4~ 9.x~ |
| MySQL | 5.0.x~ |

「EC-CUBE」とは、ECサイトに必要なカート機能や決済機能がパッケージ化されている、無料のツールです。ECサイトを運営したことがある人なら、きっと知っている人も多いはず。あとはWebサーバーさえあれば、わりと簡単にECサイトを立ち上げることができます。これからECサイトをはじめる方向けに、EC-CUBE バージョン2.13のインストール方法を、各画面のスクリーンショット付きでわかりやすく解説します。
EC-CUBEサイトから、ZIPファイルをダウンロードしましょう。(この記事では、バージョンは2.13.2です。)
なお、ダウンロードには会員登録が必要です。
つづいてメンバー登録
「eccube-2.13.2.zip」がダウンロードできたら、解凍してみましょう。
すると、下記のようにいろいろなファイルが入っているはずです。
このうち「data」と「html」の2つだけを、Webサーバーにアップロードしましょう。
アップロードする前に、FTPソフトの設定でアップロード時のパーミッションを指定しておくことをおすすめします。
ファイルは「644」、ディレクトリは「755」で設定しておきましょう。
なお、data はセキュリティの面で、一般のユーザーから見えない階層にアップしたほうが良いです。
私の場合はこんな感じ↓
/root/data(=一般のユーザーは見れない領域)
/root/www/html(=www配下は一般のユーザでも見れる領域)
私の場合は data と html が同階層でなくなったので、html 内の define.php を変更する必要があります。
(data と html が同階層であれば、変更する必要はありませんので、このステップは飛ばして構いません)
html ディレクトリから見た、dataディレクトリの相対パスを指定しましょう。
[php]
/** HTMLディレクトリからのDATAディレクトリの相対パス */
define(‘HTML2DATA_DIR’, ‘../../data/’);
[/php]
ECCUBEのインストール時にはデータベースの情報を求められますので、あらかじめ用意しておきましょう。
ここでは私が利用しているさくらサーバーでのやり方をご紹介します。
コントロールパネルにログイン。
左ナビから「データベースの設定」を選択。
「データベースの新規作成」を選択。
データーベースの情報を設定します。
MySQLのバージョンは「5.5」、
データベース名は、自由に命名してください。
文字コードは「UTF-8」にします。
これでデータベースが作成されました!
先ほどアップした「html」ディレクトリにアクセスしてみましょう。
パーミッションとdefine.phpのパスが正しく設定されていれば、次の画面が現れるはずです。
ひとまず必須項目を入力していきます。
これらの項目はインストール後でも管理画面から変更できます。
先ほど作成したデータベースの情報を入力していきます。
さくらのコントロールパネルのデータベース一覧画面を参照してコピペしましょう。
つづいて、データベースの初期化を行います。(ちょっとドキドキ)
データベースの初期化に成功しました。
情報提供を送信するかをたずねられますが、これはどちらでも構いません。
以上でインストールが完了しました!
htmlディレクトリにアクセスすると、デフォルトのストアページが表示されるはずです。
次回は、管理画面から商品情報を変更してみます。
Facebook [ja]コメント