홈페이지 개발을 요청하시면 메뉴구성표 작성을 요청드립니다. 메뉴구성표 작성 방법에 대해 안내해 드리도록 하겠습니다.
메뉴 구성은 홈페이지 구성에 뼈대가 되므로 신중하게 작성해 주시기 바랍니다.
메뉴 구성은 홈페이지 개발 목적에 따라 다릅니다.
회사를 소개하는 홈페이지라면 회사소개나 사업소개, 고객센터 등으로 메뉴가 분류될 수 있고, 쇼핑몰의 경우는 제품에 따라 메뉴가 구성될 수 있습니다.
벤치마킹을 통해 경쟁 업체나 동종 업체 사이트 등 많은 홈페이지를 참고하시면서 홈페이지 개발 목적에 따라 원하는 메뉴로 구성하시면 됩니다.
어느 정도 메뉴 구성안이 정해졌다면 아래의 메뉴구성표를 다운받으셔서 파일을 작성해 주시면 됩니다.
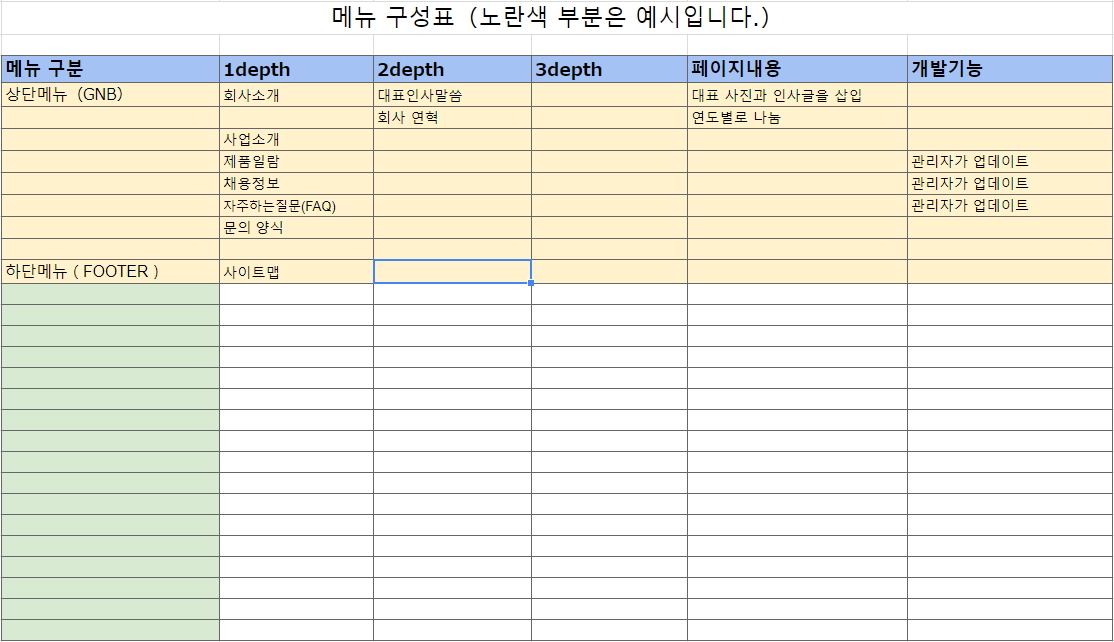
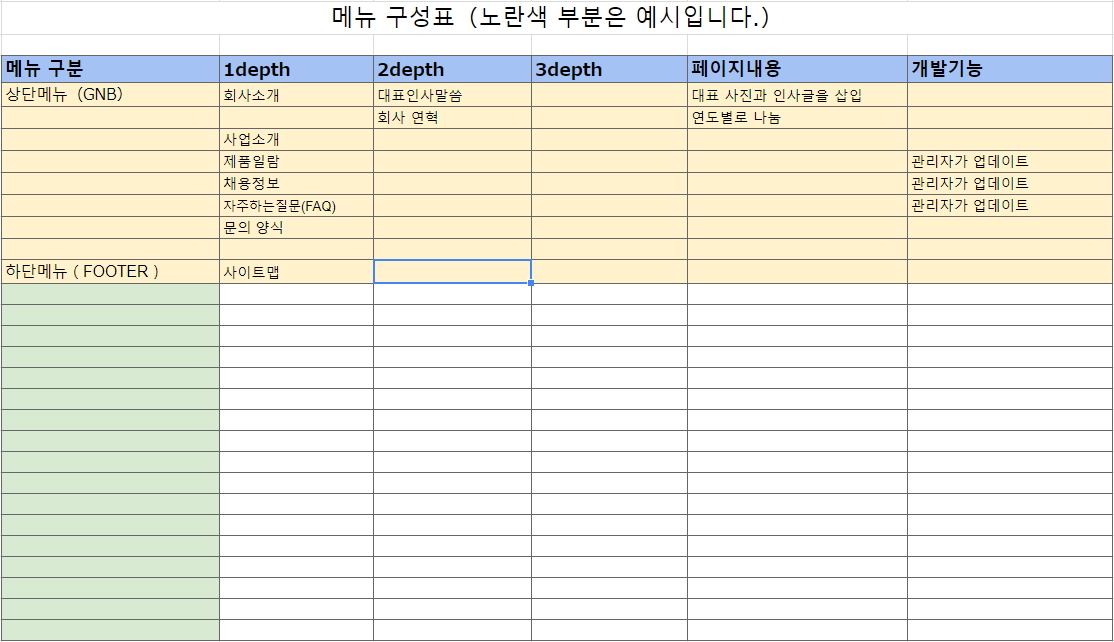
메뉴구성표는 메인과 상단메뉴(GNB), 하단메뉴(FOOTER)로 분류됩니다.
메인은 홈페이지의 첫 페이지를 의미합니다. 메인페이지에 특별한 요청 사항이 있거나 필요한 개발 기능이 있다면 작성해 주시면 됩니다.
상단메뉴는 홈페이지의 주된 메뉴로 일반적으로 홈페이지의 상단에 위치합니다. 메뉴명을 정하실 때는 어떤 메뉴인지 바로 인지할 수 있는 간략한 이름으로 정하는 것이 좋습니다.
하단메뉴는 페이지 제일 하단에 위치하는 영역으로 회사 정보와 카피라이터, 사이트맵, 바로가기 서비스 등 다양하게 활용되는 영역입니다.
쇼핑몰이지만 회사소개가 필요한 경우, 상단 메뉴와 분류 체계가 다르고 쇼핑몰에 집중된 홈페이지가 필요한 경우 하단메뉴 영역에 회사소개 관련 메뉴를 따로 구성하여 활용할 수도 있습니다.
메뉴의 단계는 뎁스(depth)로 나뉩니다.
1depth는 가장 상위 메뉴로 상단메뉴바에 바로 보이는 메뉴입니다.
2depth는 1depth의 하위메뉴, 3depth는 2depth의 하위메뉴를 의미합니다.
3depth 이상의 메뉴를 만들 수 있지만 특별한 경우를 제외하고 3depth 이상의 메뉴 구조도는 만들지 않는 것이 좋습니다.
depth가 깊어지면 홈페이지 구성이 복잡해 져서 사용자들이 정보를 찾는데 어려움을 줄 수 있기 때문입니다.
페이지내용 영역에는 해당 메뉴에 대한 간략한 설명을 입력해 주시면 됩니다.
개발기능 영역에는 필요한 개발 기능을 입력해 주시면 됩니다. 예를 들어 고객센터 메뉴에서 Q&A 게시판을 운영하고 싶다면 해당 내용을 입력하시면 됩니다.
[메뉴 구성 예시]

메뉴구성표(고객용-한글) 다운로드







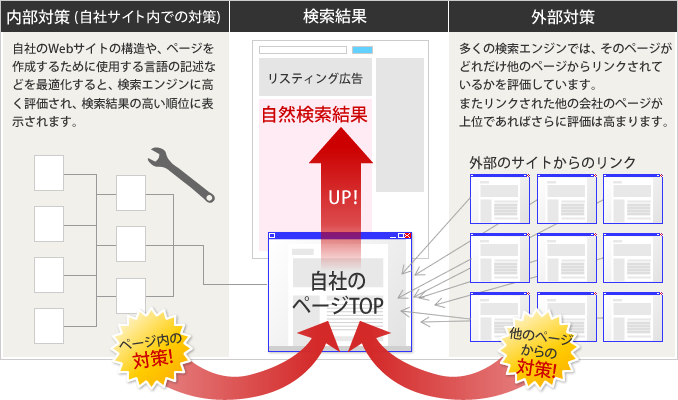
 SEO(Search Engine Optimization =検索エンジン最適化)とは何...
SEO(Search Engine Optimization =検索エンジン最適化)とは何...
 메뉴 구성 작성 안내
메뉴 구성 작성 안내






Facebook [ja]コメント