EC-CUBE4 계에서 관리 화면에 새 메뉴 항목을 추가하는 방법
| 원문출처 | https://umebius.com/eccube/ecceube4_insert_new_admin_menu/ |
|---|
이번에는 제품 관리의 하단에 새 메뉴 항목을 추가하는 것을 생각합니다.
우선 메뉴에서 열 페이지가 필요하므로 컨트롤러를 만들고 새 페이지를 만든 후 해당 페이지를 메뉴에 추가하자. 이번에는 eccube_nav.yaml를 편집하는 가장 간단한 방법을 소개합니다.
관리 화면에 새 페이지를 만드는 방법은 다음 URL에서 소개하고 있습니다.
관리 화면에 2 단계에서 새 페이지를 만드는 방법
그럼이 페이지를 상품 관리 메뉴에 추가 할 수 있습니다.
초기 상태에서의 관리 화면의 메뉴 목록은 app / config / eccube / packages / eccube_nav.yaml 배열로 나열되어 있습니다.
제품의 메뉴 부분은 아래와 같이되어 있습니다.
parameters :
eccube_nav :
product :
name : admin.product.product_management
icon : fa-cube
children :
product_master :
name : admin.product.product_list
url : admin_product
product_edit :
name : admin.product.product_registration
url : admin_product_product_new
class_name :
name : admin.product.class_management
url : admin_product_class_name
class_category :
name : admin.product.category_management
url : admin_product_category
product_tag :
name : admin.product.tag_management
url : admin_product_tag
product_csv_import :
name : admin.product.product_csv_upload
url : admin_product_csv_import
category_csv_import :
name : admin.product.category_csv_upload
url : admin_product_category_csv_import
# 상품 관리에 새 메뉴 추가category_csv_import 아래에 다음과 같이 추기하여 메뉴를 추가 할 수 있습니다.
product_new_menu :
name : 새로운 메뉴
url : admin_new_menunew_menu 메뉴에 붙이는 ID 이름으로이 메뉴를 활성화하고 싶을 때 twig에서 지정합니다.
name은 표시하는 명칭
url은 컨트롤러의 Route에서 지정한 URL의 이름입니다.
검증
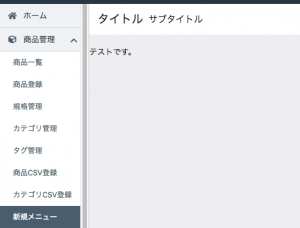
이제 관리 화면에 접속하면 카테고리 CSV 등록 아래에 새 메뉴가 추가되었습니다. twig에서 메뉴의 위치를 지정하고 있기 때문에 활성되어 있습니다.

eccube_nav.yaml을 편집하면 업그레이드시 덮어 버릴 가능성이 있습니다.
큰 정의를하면 버전 업 할 수 없을 가능성도 높지만 버전 업을 고려하시는 분은 EccubeNav (NavCompilerPass)의 구조를 이용하거나 app / config / eccube / packages / prod 등 복제하여 사용하면 좋다 지도 모릅니다.
-
管理機能一覧
-
フロント機能一覧
-
EC-CUBE 2系でポート番号付で管理画面を動かす
-
EC-CUBE 2系で注文を受けた商品の規格を後で削除すると、管理画面で受注内容を編集できなくなる
-
EC-CUBE 2系でShift_JISに存在しない文字が含まれた受注データがあると、その受注内容が受注CSVからまるごと欠落する
-
EC-CUBE 2系で商品情報をCSVで更新するとき関連商品情報が削除される
-
EC-CUBE 2系で商品を沢山購入すると住所情報が欠落する
-
EC-CUBE 2系の「もっと見る」を簡潔に
-
EC-CUBEをインストールする
-
CSS object-fit 속성
-
Css 텍스트 외곽선 처리하기, Stroke
-
EC-CUBE 4를 설치했을 때 설정 한 데이터베이스 암호는 어디에 저장되는 것입니까?
-
EC-CUBE2.13カスタマイズ:新しいページを追加する
-
관리 화면의 사이드 메뉴에 항목 추가하는 방법
-
EC-CUBE에서 모든 페이지에서 로그인 체크하기
-
イベントセット販売プラグインマニュアル
-
EC-CUBE4 계에서 관리 화면에 새 메뉴 항목을 추가하는 방법
-
EC CUBEで商品ごとに支払い方法を簡単に分ける
-
2.13系 ソフトウェア要件
-
ECCUBE 2.13のインストール方法をスクリーンショット付きでわかりやすく徹底解説!

 イベントセット販売プラグインマニュアル
イベントセット販売プラグインマニュアル
 EC CUBEで商品ごとに支払い方法を簡単に分ける
EC CUBEで商品ごとに支払い方法を簡単に分ける







Facebook [ko]댓글