ECCUBE 2.13のインストール方法をスクリーンショット付きでわかりやすく徹底解説!
| 원문출처 | https://itkomagane.com/archives/439 |
|---|

「EC-CUBE」とは、ECサイトに必要なカート機能や決済機能がパッケージ化されている、無料のツールです。ECサイトを運営したことがある人なら、きっと知っている人も多いはず。あとはWebサーバーさえあれば、わりと簡単にECサイトを立ち上げることができます。これからECサイトをはじめる方向けに、EC-CUBE バージョン2.13のインストール方法を、各画面のスクリーンショット付きでわかりやすく解説します。
まずはダウンロード
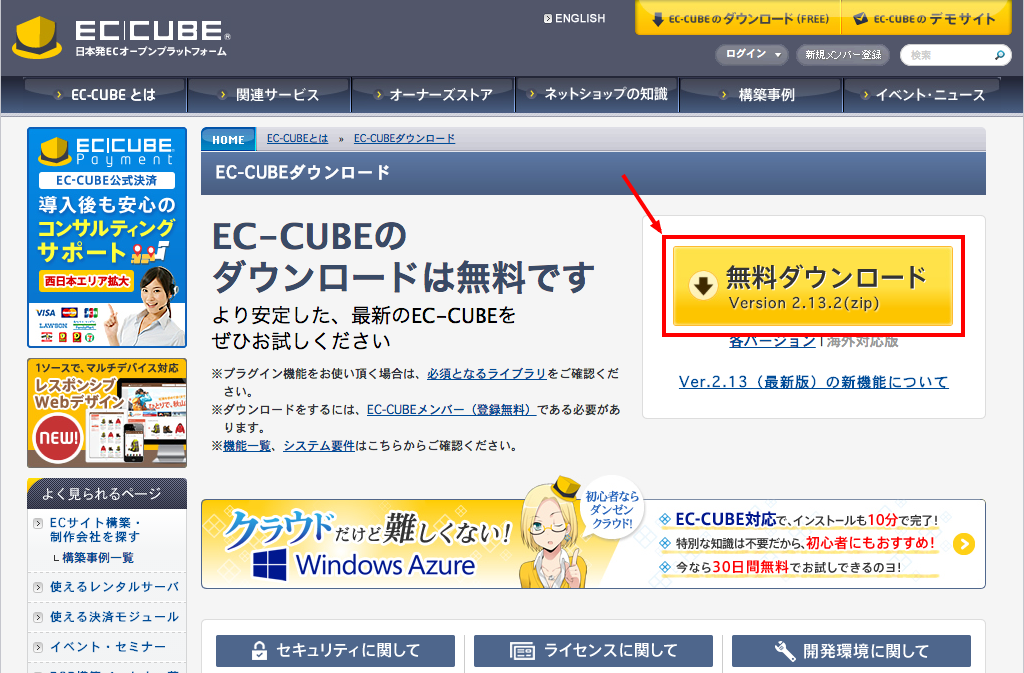
EC-CUBEサイトから、ZIPファイルをダウンロードしましょう。(この記事では、バージョンは2.13.2です。)
なお、ダウンロードには会員登録が必要です。
つづいてメンバー登録
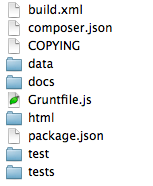
「eccube-2.13.2.zip」がダウンロードできたら、解凍してみましょう。
すると、下記のようにいろいろなファイルが入っているはずです。
このうち「data」と「html」の2つだけを、Webサーバーにアップロードしましょう。
アップロード
アップロードする前に、FTPソフトの設定でアップロード時のパーミッションを指定しておくことをおすすめします。
ファイルは「644」、ディレクトリは「755」で設定しておきましょう。
なお、data はセキュリティの面で、一般のユーザーから見えない階層にアップしたほうが良いです。
私の場合はこんな感じ↓
/root/data(=一般のユーザーは見れない領域)
/root/www/html(=www配下は一般のユーザでも見れる領域)
define.phpを編集
私の場合は data と html が同階層でなくなったので、html 内の define.php を変更する必要があります。
(data と html が同階層であれば、変更する必要はありませんので、このステップは飛ばして構いません)
html ディレクトリから見た、dataディレクトリの相対パスを指定しましょう。
[php]
/** HTMLディレクトリからのDATAディレクトリの相対パス */
define(‘HTML2DATA_DIR’, ‘../../data/’);
[/php]
データーベースを作成
ECCUBEのインストール時にはデータベースの情報を求められますので、あらかじめ用意しておきましょう。
ここでは私が利用しているさくらサーバーでのやり方をご紹介します。
コントロールパネルにログイン。
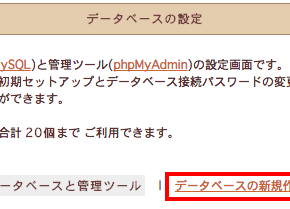
左ナビから「データベースの設定」を選択。
「データベースの新規作成」を選択。
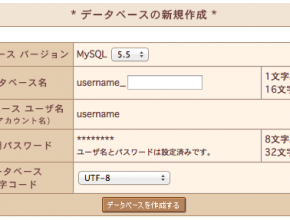
データーベースの情報を設定します。
MySQLのバージョンは「5.5」、
データベース名は、自由に命名してください。
文字コードは「UTF-8」にします。
これでデータベースが作成されました!
ECCUBEのインストール画面
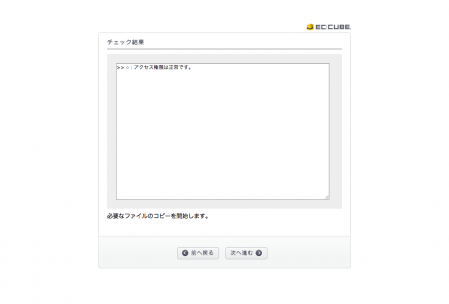
先ほどアップした「html」ディレクトリにアクセスしてみましょう。
パーミッションとdefine.phpのパスが正しく設定されていれば、次の画面が現れるはずです。
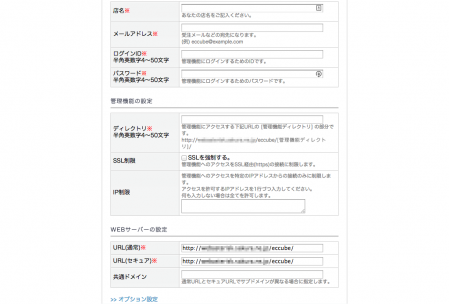
ひとまず必須項目を入力していきます。
これらの項目はインストール後でも管理画面から変更できます。
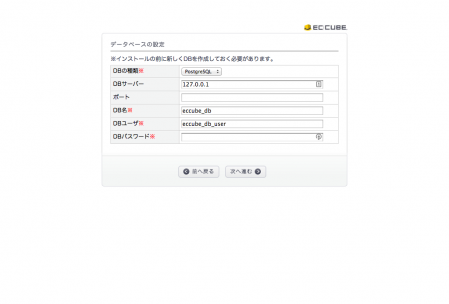
先ほど作成したデータベースの情報を入力していきます。
さくらのコントロールパネルのデータベース一覧画面を参照してコピペしましょう。
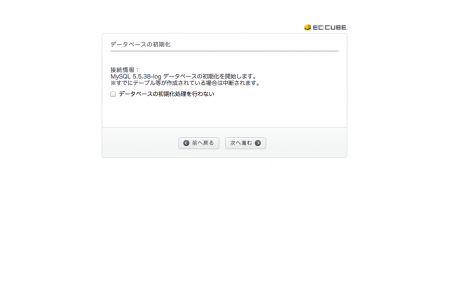
つづいて、データベースの初期化を行います。(ちょっとドキドキ)
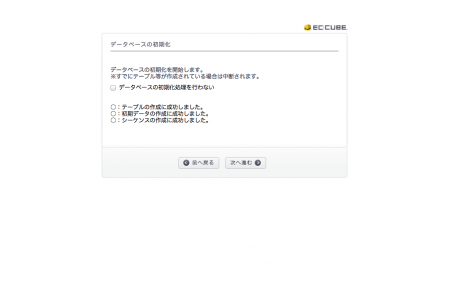
データベースの初期化に成功しました。
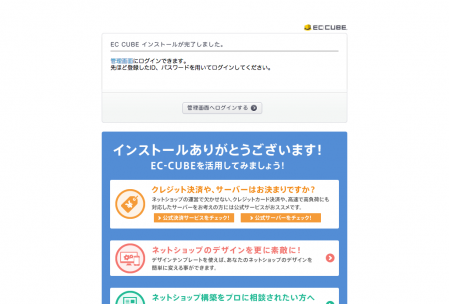
情報提供を送信するかをたずねられますが、これはどちらでも構いません。
以上でインストールが完了しました!
htmlディレクトリにアクセスすると、デフォルトのストアページが表示されるはずです。
次回は、管理画面から商品情報を変更してみます。
-
管理機能一覧
-
フロント機能一覧
-
EC-CUBE 2系でポート番号付で管理画面を動かす
-
EC-CUBE 2系で注文を受けた商品の規格を後で削除すると、管理画面で受注内容を編集できなくなる
-
EC-CUBE 2系でShift_JISに存在しない文字が含まれた受注データがあると、その受注内容が受注CSVからまるごと欠落する
-
EC-CUBE 2系で商品情報をCSVで更新するとき関連商品情報が削除される
-
EC-CUBE 2系で商品を沢山購入すると住所情報が欠落する
-
EC-CUBE 2系の「もっと見る」を簡潔に
-
EC-CUBEをインストールする
-
CSS object-fit 속성
-
Css 텍스트 외곽선 처리하기, Stroke
-
EC-CUBE 4를 설치했을 때 설정 한 데이터베이스 암호는 어디에 저장되는 것입니까?
-
EC-CUBE2.13カスタマイズ:新しいページを追加する
-
관리 화면의 사이드 메뉴에 항목 추가하는 방법
-
EC-CUBE에서 모든 페이지에서 로그인 체크하기
-
イベントセット販売プラグインマニュアル
-
EC-CUBE4 계에서 관리 화면에 새 메뉴 항목을 추가하는 방법
-
EC CUBEで商品ごとに支払い方法を簡単に分ける
-
2.13系 ソフトウェア要件
-
ECCUBE 2.13のインストール方法をスクリーンショット付きでわかりやすく徹底解説!

























Facebook [ko]댓글