※EC-CUBEのバージョンはVersion 2.12.3になります。
今回は手っ取り早くできる方法で、具体的には予め設定されているユーザーエージェントを切るという方法になります。/data/class/内にあるSC_Display.phpというファイルの133行目あたりから下記のような記述があります。
SC_Display.php
/**
* 端末種別を判別する。
*
* SC_Display::MOBILE = ガラケー = 1
* SC_Display::SMARTPHONE = スマホ = 2
* SC_Display::PC = PC = 10
*
* @static
* @param $reset boolean
* @return integer 端末種別ID
*/
public static function detectDevice($reset = FALSE) {
if (is_null(SC_Display_Ex::$device) || $reset) {
$nu = new Net_UserAgent_Mobile();
$su = new SC_SmartphoneUserAgent_Ex();
if ($nu->isMobile()) {
SC_Display_Ex::$device = DEVICE_TYPE_MOBILE;
} elseif ($su->isSmartphone()) {
SC_Display_Ex::$device = DEVICE_TYPE_SMARTPHONE;
} else {
SC_Display_Ex::$device = DEVICE_TYPE_PC;
}
}
return SC_Display_Ex::$device;
}
上記コードの一部を下記のように一部コメントアウトし、ユーザーエージェントを無効にします。
これにより全てのデバイスで閲覧時にはPCのデザインで表示されるようになります。
SC_Display.php
/**
* 端末種別を判別する。
*
* SC_Display::MOBILE = ガラケー = 1
* SC_Display::SMARTPHONE = スマホ = 2
* SC_Display::PC = PC = 10
*
* @static
* @param $reset boolean
* @return integer 端末種別ID
*/
public static function detectDevice($reset = FALSE) {
if (is_null(SC_Display_Ex::$device) || $reset) {
$nu = new Net_UserAgent_Mobile();
$su = new SC_SmartphoneUserAgent_Ex();
// if ($nu->isMobile()) {
// SC_Display_Ex::$device = DEVICE_TYPE_MOBILE;
// } elseif ($su->isSmartphone()) {
// SC_Display_Ex::$device = DEVICE_TYPE_SMARTPHONE;
// } else {
SC_Display_Ex::$device = DEVICE_TYPE_PC;
// }
}
return SC_Display_Ex::$device;
}
変更・アップロード後に再度スマートフォンやモバイルからアクセスすれば、PCのテンプレートで表示されるのが確認できます。
上記ではスマートフォンとモバイルの両方のユーザーエージェントを無効にしていますが、モバイルはそのまま専用テンプレートで表示したいという場合は、スマートフォン部分のみ(DEVICE_TYPE_SMARTPHONE)をコメントアウトするなどしてください。
ちなみに、以下のようにして単純に条件分岐の記述を取っ払って全てDEVICE_TYPE_PCにする方法でもいけます。
ただ、確実に今後必要でない場合などはこの方法で良いですが、後々テンプレートを適応させる可能性が少しでもあるのであれば先程のコメントアウトを用いたほうがいいかと思います。
SC_Display.php
/**
* 端末種別を判別する。
*
* SC_Display::MOBILE = ガラケー = 1
* SC_Display::SMARTPHONE = スマホ = 2
* SC_Display::PC = PC = 10
*
* @static
* @param $reset boolean
* @return integer 端末種別ID
*/
public static function detectDevice($reset = FALSE) {
return DEVICE_TYPE_PC;
}







 商品名などで長くなったテキストを省略する方法
商品名などで長くなったテキストを省略する方法
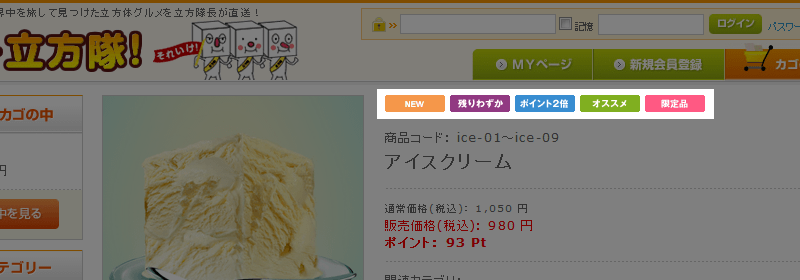
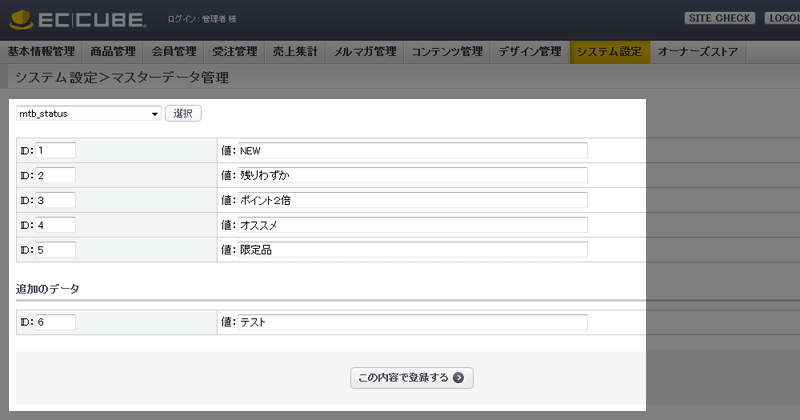
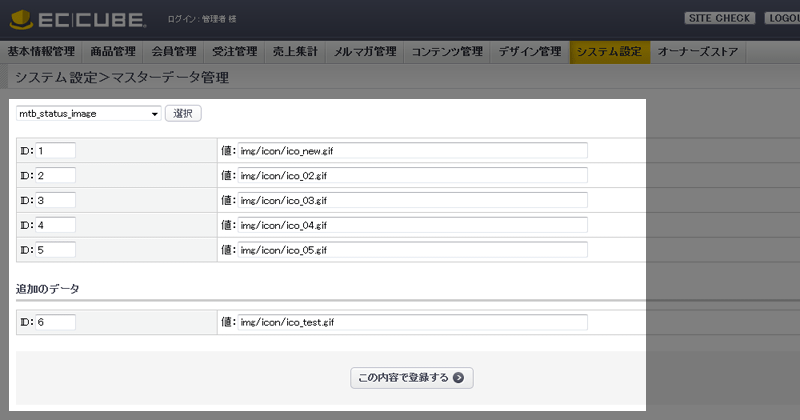
 商品ステータスを変更・追加する方法
商品ステータスを変更・追加する方法

















Facebook [ja]コメント