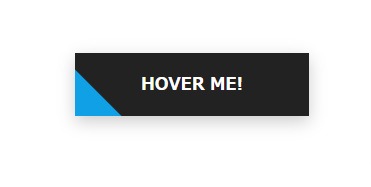
<button class="btn-thevos001"><span>Hover me!</span></button></div>
.btn-thevos001 {
border: none;
display: inline-block;
text-align: center;
vertical-align: middle;
cursor: pointer;
text-transform: uppercase;
outline: none;
overflow: hidden;
position: relative;
color: #fff !important;
font-weight: 700;
font-size: 15px;
background-color: #222;
padding: 17px 60px;
margin: 0 auto;
box-shadow: 0 5px 15px rgba(0,0,0,0.20);
text-decoration: none !important;
}
.btn-thevos001 span {
position: relative;
z-index: 1;
}
.btn-thevos001:after {
content: "";
position: absolute;
left: 0;
top: 0;
height: 490%;
width: 140%;
background: #10a0e6;
-webkit-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
-webkit-transform: translateX(-98%) translateY(-25%) rotate(45deg);
transform: translateX(-98%) translateY(-25%) rotate(45deg);
}
.btn-thevos001:hover:after {
-webkit-transform: translateX(-9%) translateY(-25%) rotate(45deg);
transform: translateX(-9%) translateY(-25%) rotate(45deg);
}








 Code Box Design
Code Box Design



Facebook [ja]コメント