※紹介している内容はEC-CUBEのVersion 3.0.10で動作確認したもので、デフォルトのテンプレートを使っている想定になります。
※変更した内容が反映されない場合は、管理画面の「コンテンツ管理 < キャッシュ管理」にある「キャッシュクリア」ボタンを押して再度確認してみてください。
「TOPページ」の表記を消す
デフォルトのテンプレートをそのまま使用している場合、TOPページのtitleは「ショップ名 / TOPページ」という表示になっています。
これはこれで今見てるのがTOPページだとわかりやすいのですが、個人的にはわざわざTOPページという表記は必要ないと思うので消してみます。
まず、デフォルトテンプレートではtitle部分を表示している記述はdefault_frame.twigというファイルになるので、その中にある下記のような記述(27行目辺り)を探します。
default_frame.twig
<title>{{ BaseInfo.shop_name }}{% if subtitle is defined and subtitle is not empty %} / {{ subtitle }}{% elseif title is defined and title is not empty %} / {{ title }}{% endif %}</title>
上記記述を見つけたら、ここに条件分岐を追記していきます。
具体的にはtitleの中にTOPページの場合にという条件文を記述(コードハイライト部分)し、TOPページにはショップ名のみを表示させ、その他のページにはデフォルトで使われているショップ名とページ名が表示されるようにします。
default_frame.twig
<title>
{% if PageLayout.url == "homepage" %}
{{ BaseInfo.shop_name }}
{% else %}
{{ BaseInfo.shop_name }}{% if subtitle is defined and subtitle is not empty %} / {{ subtitle }}{% elseif title is defined and title is not empty %} / {{ title }}{% endif %}
{% endif %}
</title>
※インデントと改行はソースがわかりやすいように入れているだけなので、必要なければ取り除いて問題ないです。
上記変更後にページを確認(必要であればキャッシュクリアをしてから)すると、TOPページのtitleはショップ名のみが表示されているのを確認でき、他のページに関してはこれまで通りショップ名とページ名が表示されているのを確認できます。
デフォルトのページ名を変更する
これは自分がやり方を知らないだけの可能性もありますが、EC-CUBEは新たに自分で作成したページは任意のページ名をつけることができますが、例えば「当サイトについて」や「プライバシーポリシー」のように、あらかじめ用意されているものについては任意のページ名に変更することができません。
上で紹介したように条件分岐を利用してテンプレート側で直接変更ということもできなくはないですが、その方法だと表側だけ任意のものに変更されて、管理画面のページ管理などでは結局元の名称のままでページ名(テンプレート名)が表示されてしまい微妙です...。
これを表でtitleとして表示されるのはもちろん、管理画面でもちゃんと任意で付けたページ名で表示されるようにしたいという時にはデータベースの記述を変更することで可能になります。
※データベースは間違った個所を変更してしまったりすると最悪の場合元に戻せないなど起こりうるので、不安な人はあらかじめバックアップをとるなどして作業してください。
ここでは「当サイトについて」というページ名を「会社概要」というページ名に変更する形で紹介します。
まず、phpMyAdminなどでデータベースにアクセスして自身の環境でEC-CUBEで利用しているデータベースの情報を開き、その中にある「dtb_page_layout」というテーブルを表示します。
テーブルの詳細画面が表示されるとデフォルトであればズラッと各ページの情報や項目が表示されると思うので、その中にある「page_name」の項目を探して、且つ「当サイトについて」と記述されている部分を探します。
あとは、一覧画面で直接もしくは更に詳細ページに移動してから「当サイトについて」と表示されているところを「会社概要」に変更すれば、表側のtitleや管理画面のページ管理などのページ名表示が変更されているのを確認できます。
今回は例として「当サイトについて」を変更する形で紹介しましたが、同じようにすれば例えば「プライバシーポリシー」を「個人情報保護方針」にするだとか、「MYページ」という表記はすべて「マイページ」といったカタカナ表記のみにしたいといったことが可能です。









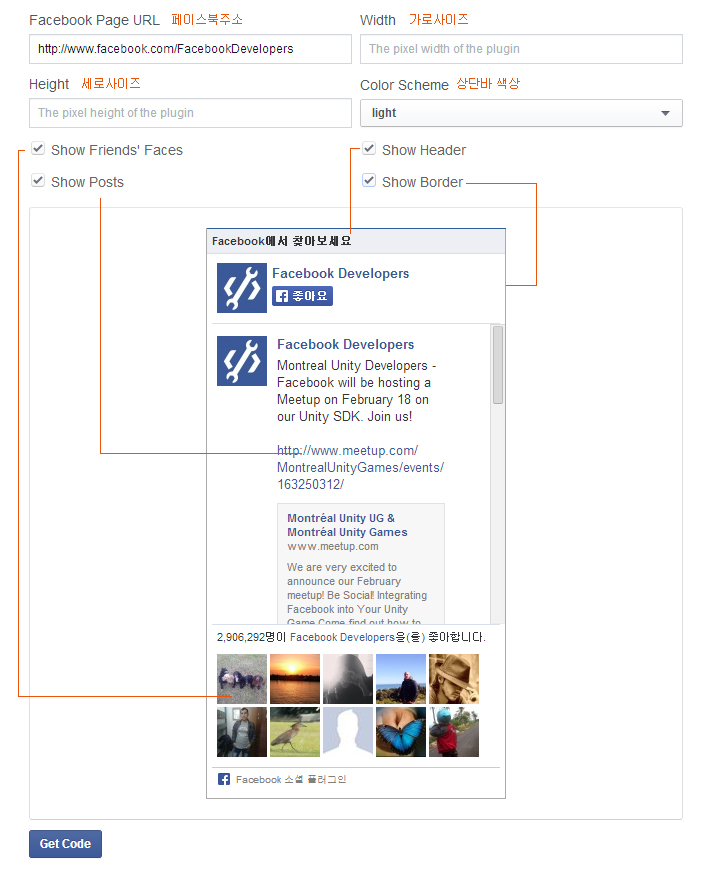
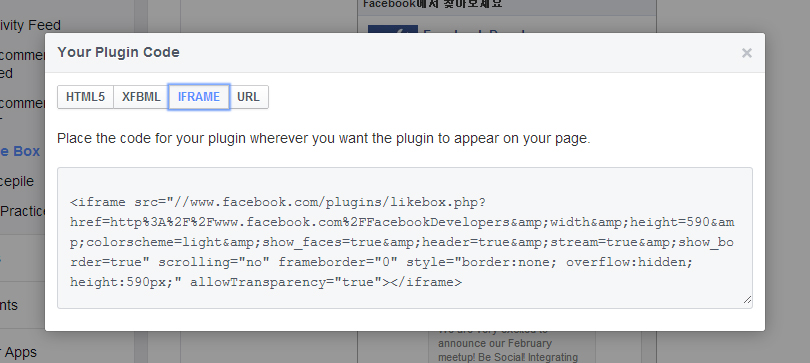
Facebook [ko]댓글