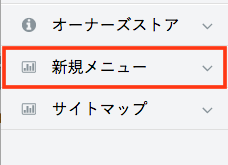
EC-CUBE3에서는 관리 화면의 사이드 메뉴에 쉽게 메뉴를 추가 할 수 있습니다.

외형 수정이므로 템플릿 (twig)를 편집 ...라고 생각했는데, 수정할 필요가있는 것은 ServiceProvider입니다.
실제로 ServiceProvider에서하지 않아도 좋다고 생각 합니다만,로드 된 적당한 ServiceProvider 다음의 설명합니다.
$ app [ 'config'] = $ app-> share ($ app-> extend ( 'config', function ($ config) {
$ nav = array (
'id'=> 'admin_new_menu'
'name'=> '새 메뉴'
'url'=> 'admin_new_menu'
'has_child'=> 'false'
'icon'=> 'cb-chart'
'child'=> array (
array (
'id'=> 'xx_submenu1'
'url'=> 'xx_submenu1'
'name'=> '하위 메뉴 1'
),
),
);
$ config [ 'nav'] [] = $ nav;
return $ config;
}));이렇게 app.config.nav 메뉴 배열을 추가하여 메뉴를 늘릴 수 있습니다.
반대로 필요없는 항목이 배열로부터 삭제 해 주면 제거 할 수 있습니다.
EC-CUBE3를 이용하시는 분은 꼭보세요.
 EC-CUBE2.13カスタマイズ:新しいページを追加する
EC-CUBE2.13カスタマイズ:新しいページを追加する
 イベントセット販売プラグインマニュアル
イベントセット販売プラグインマニュアル





Facebook [ko]댓글