※EC-CUBEのバージョンはVersion 2.12.3になります。
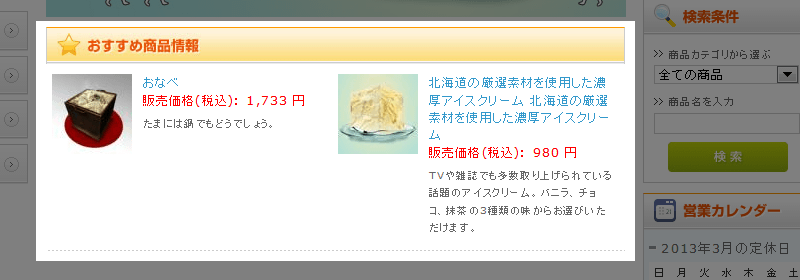
画像はデフォルトのテンプレートで登録されているサンプル商品の「アイスクリーム」のタイトルと説明文を長くしたものです。
見栄えを気にしないのであればこのままでも良いですが、他の商品とのバランスも考えてタイトル、商品説明文をそれぞれ2行で収まるぐらいの文字数になるよう設定し、更に省略された部分は「…」を表示させるようにします。
今回サンプルとして変更するこの部分は「おすすめ商品」というブロックで表示されているので、管理画面の「デザイン管理 → PC → ブロック設定 → おすすめ商品」からテンプレートを変更します。
FTPなどの場合は/data/Smarty/templates/default/frontparts/bloc/内のrecommend.tplが該当ファイルになります。
recommend.tpl
<div class="productContents">
<h3>
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}--><!--{$arrProduct.product_id|u}-->"><!--{$arrProduct.name|h}--></a>
</h3>
<p class="sale_price">
<!--{$smarty.const.SALE_PRICE_TITLE}-->(税込): <span class="price"><!--{$arrProduct.price02_min_inctax|number_format}--> 円</span>
</p>
<p class="mini comment"><!--{$arrProduct.comment|h|nl2br}--></p>
</div>
上記はコードの一部を抜き出したもので、h3がタイトルを出力している部分、p class="mini comment"が紹介文を出力している部分になります。
これをそれぞれ下記のように変更します。
recommend.tpl
<div class="productContents">
<h3>
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}--><!--{$arrProduct.product_id|u}-->"><!--{$arrProduct.name|mb_substr:0:20|h}--><!--{if $arrProduct.name|mb_strlen > 20}-->...<!--{/if}--></a>
</h3>
<p class="sale_price">
<!--{$smarty.const.SALE_PRICE_TITLE}-->(税込): <span class="price"><!--{$arrProduct.price02_min_inctax|number_format}--> 円</span>
</p>
<p class="mini comment"><!--{$arrProduct.comment|mb_substr:0:30|h|nl2br}--><!--{if $arrProduct.comment|mb_strlen > 30}-->...<!--{/if}--></p>
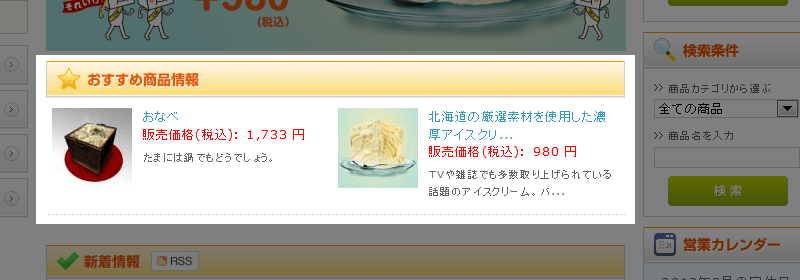
</div>上記コードに変更(ハイライト部分が変更箇所)することで、タイトルは最大文字数が20文字でそれ以上は「…」を表示、商品説明は最大文字数が30文字でそれ以上は「…」が表示されるようになり、見栄えを確認すると以下のようになります。
文字数を変更する場合はそれぞれ数値を任意のものに変更し、省略時に表示したいテキストもifの部分で変更ができます。
今回はトップページに表示されている「おすすめ商品」をサンプルにしましたが、Smartyであれば商品一覧などの他のテンプレートでも実装できます。











Facebook [ja]コメント