ウェブサイトには多くの情報が含まれています。
それぞれの色々なコンテンツをさまざまな形式のレイアウトで配置します。
レイアウトとは、デザイン・広告・編集で文字・絵・記号・写真などの各構成要素を限られた空間内に効果的に配置することです。
私たちが見る多くのサイトは、これらの法則に基づいてさまざまな形態のレイアウトで設計されています。
 (c) Pinterest
(c) Pinterest
 (c) Pinterest
(c) Pinterest
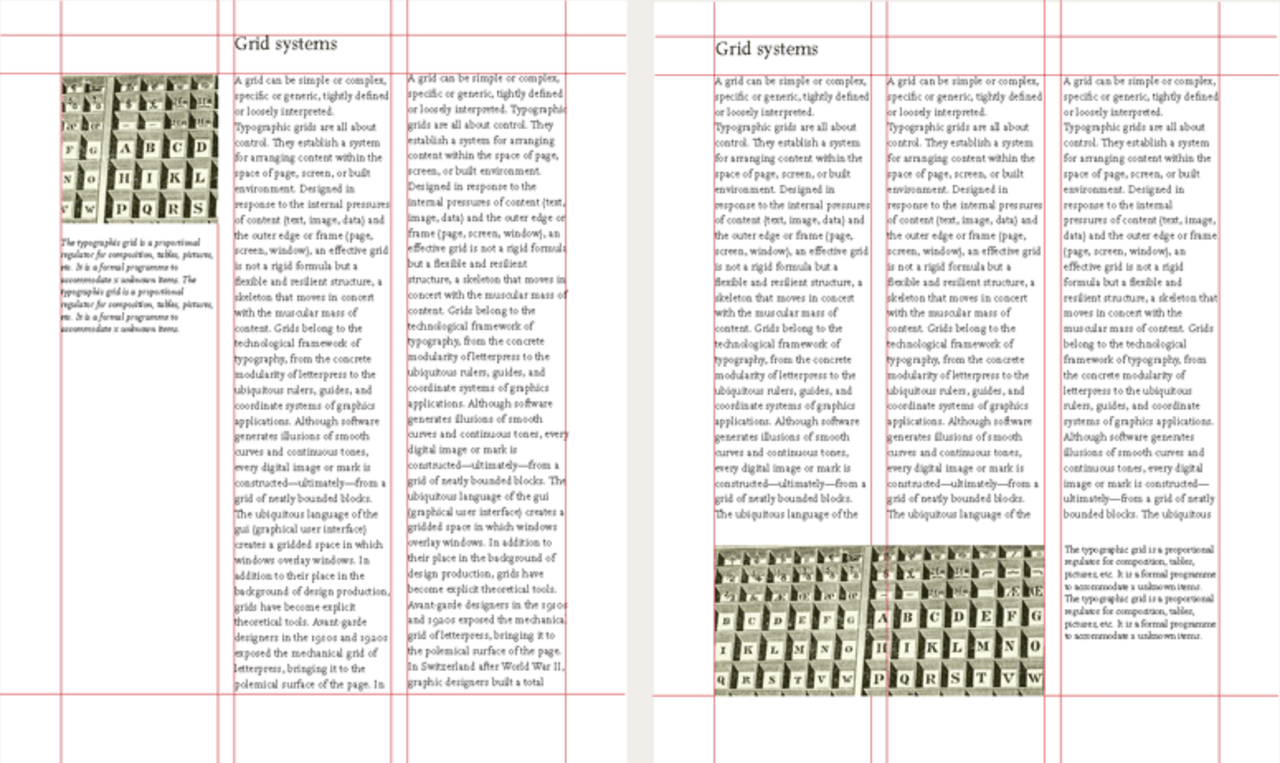
通常、書籍や新聞などのメディアのレイアウトは、「Grid」という格子に基づいてテキストや画像などにさまざまな要素を配置します。
 (c) Google
(c) Google
膨大なテキストの読みやすさと複数ページに一貫した形態を付与するために、2段3段あるいは4段など様々な段の場合の数を適用します。
おそらくこれらは編集デザインの概念と見なすことができるでしょう^^
「編集がうまくされている」 という言葉は「可読性」と「美しさ」などが適切に適用されたという言葉と同じです。
それではウェブサイトでもこのような編集の概念が適用されるのでしょうか?
 (c) Pinterest
(c) Pinterest
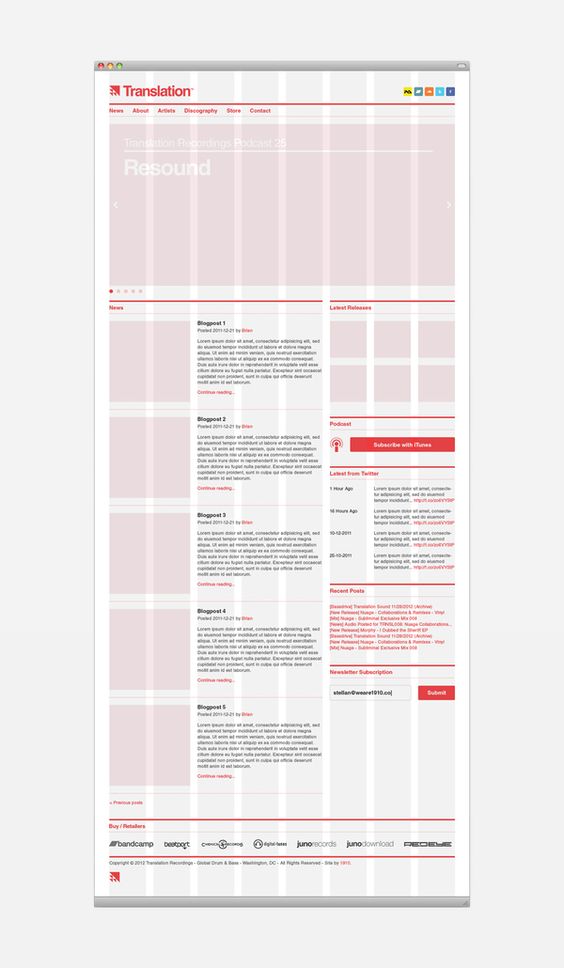
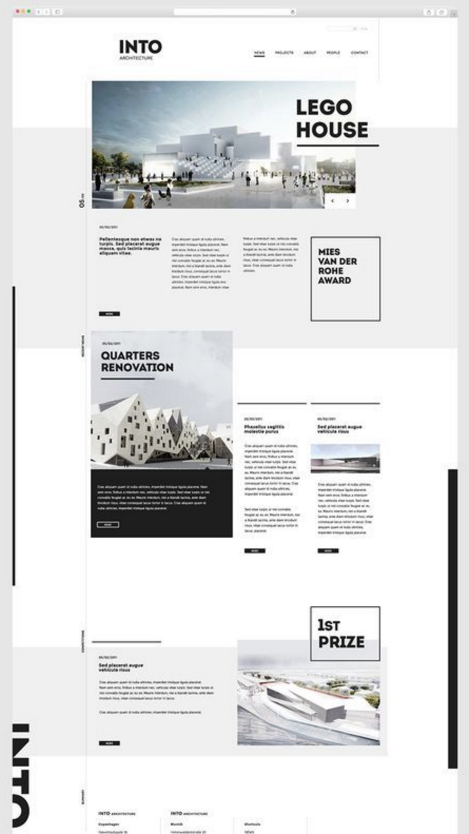
そうです。ウェブデザインでも 'グリッド'や'段'、'余白'などの編集の要素が適用されます。テキストや画像、その他の要素を見やすく、使いやすさに合わせて配置する概念は同じです。
 (c) Pinterest
(c) Pinterest
では一般的な紙媒体の編集とウェブサイトの編集は何が異なるのでしょうか?
 (c) Pinterest
(c) Pinterest
本や印刷物は、印刷する対象に合わせたサイズのグリッドを作ります。
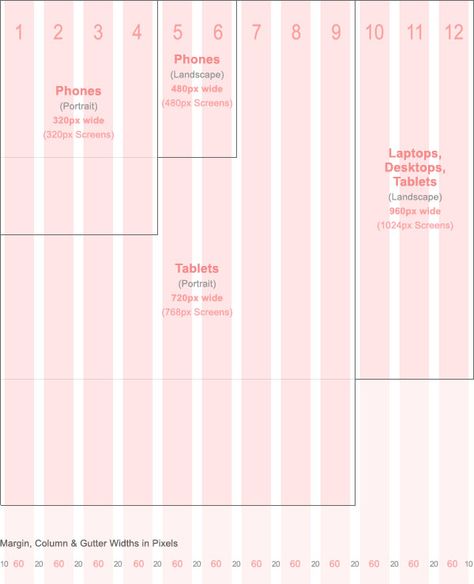
しかし、ウェブサイトには '解像度(Resolution)' という概念が適用されます。
 (c) Pinterest
(c) Pinterest
通常、ウェブサイトのグリッドでは、カラムを12個まで作成すると、PCからモバイルまで多様な解像度に対応できるレイアウトを作ることができます。
一般的に、本では '目次' を通じて目的の場所に行くことができます。
 (c) Pinterest
(c) Pinterest
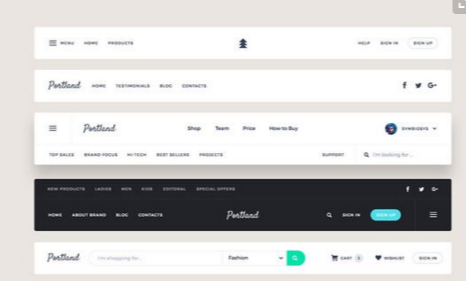
ウェブサイトでは、GNBメニューを介して希望するメニューにより速く移動できます。
 (c) Pinterest
(c) Pinterest
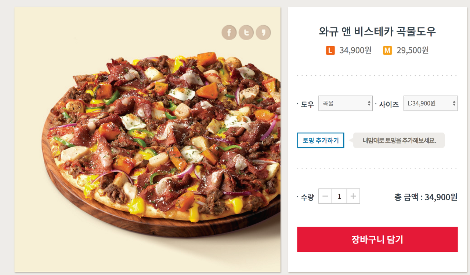
ボタンを通じて、ユーザーが望む機能を実行することもできます。ユーザーとサービスを結びつける媒体がUIであり、ウェブデザインではこのようなUX/UIの概念を基にレイアウトを考えることになります。
 (c) www.dominos.co.kr
(c) www.dominos.co.kr
そして、モーションを通じて単純なコンテンツをより生き生きと伝えることもあります。

結論的に、ウェブサイトの属性を理解し、適切に組み合わせることで、見栄えもよく使い勝手の良いウェブデザインを作ることができるでしょう。
ウェブデザイナーとして、編集や新しいレイアウトを作成することが脆弱だと感じる場合、このようなデザインの基本的な属性である『レイアウト』に対する理解が不足している可能性があります。
「カードデザイン」と「ビッグビジュアル」という組み合わせが一つのトレンドとして似たような姿を見せることがありますが、 よりデザインの基本的な概念に基づいて作業をすると、安定した競争力のあるデザインをすることができます。







 8/20未明から早朝にかけての1分〜3分程度のサーバー停止を伴うシ...
8/20未明から早朝にかけての1分〜3分程度のサーバー停止を伴うシ...
