EC-CUBE 2系
EC-CUBE 2系の「もっと見る」を簡潔に
by TheVOS posted Jan 02, 2020
| 원문출처 | http://www.neobit.jp/archives/462 |
|---|
今更ながら、EC-CUBE 2系のスマホ版のデザイン変更で苦労しました。
EC-CUBEに組み込まれている「もっと見る」ボタンですが、Ajaxで次ページのjsonデータを取得してきて画像、商品名、価格等のspanやimgタグの中身を1個ずつコピーしている。。。(3系でも同じなのかな??)
これでは、つぶしが気かないったらありゃしないので、デザイン変更しても動作するJavaScriptに書き換えてみました。jsonではなく2ページ目のHTMLをそのままGETしてきて商品一覧部分のタグをそのまま現在の一覧の下に差し込むだけ。
・総HIT数が<span id=”productscount”>XXX</span>に書かれていること。
・もっと見るボタンにid=”btn_more_product”が付いていること。
・商品リストの個別商品が class=”list_area” に入っていて、各商品ブロックが<form>で囲まれていること。
(<form>で囲まれていないなら、2ヶ所の .closest(‘form’) は不要)
の3点だけ守られていれば、デザイン変更しても大丈夫です。
<script>
var pageNo = 2;
var url = "<!--{$smarty.const.P_DETAIL_URLPATH}-->";
var imagePath = "<!--{$smarty.const.IMAGE_SAVE_URLPATH|sfTrimURL}-->/";
var statusImagePath = "<!--{$TPL_URLPATH}-->";
function getProducts(limit) {
$.mobile.showPageLoadingMsg();
var i = limit;
//送信データを準備
var postData = {};
$('#form1').find(':input').each(function(){
postData[$(this).attr('name')] = $(this).val();
});
postData["mode"] = "html";
postData["pageno"] = pageNo;
// デザイン変更に左右されない「もっと見る」処理に書き換えました。
$.ajax({
type: "POST",
data: postData,
url: "<!--{$smarty.const.ROOT_URLPATH}-->products/list.php",
cache: false,
dataType: "html",
error: function(XMLHttpRequest, textStatus, errorThrown){
alert(textStatus);
$.mobile.hidePageLoadingMsg();
},
success: function(result){
$('.list_area:last').closest('form').after($(result).find('.list_area').closest('form').clone(true));
pageNo++;
//すべての商品を表示したか判定
if (parseInt($("#productscount").text()) <= $(".list_area").length) {
$("#btn_more_product").hide();
}
$.mobile.hidePageLoadingMsg();
}
});
}
</script>
-
Read More管理機能一覧
管理機能一覧
○:標準搭載機能。要件によって個別のカスタマイズが必要な可能性があります。PLG:プラグインにて対応可能です。 分類♯機能説明3系4系A:認証機能1パスワード認証管理者登録したユーザでのID/パスワードによるログイン。○○2管理者登録複数の管理者の登録が行...Date2020.11.12 CategoryEC-CUBE 4系 Views30 -
Read Moreフロント機能一覧
フロント機能一覧
○:標準搭載機能。要件によって個別のカスタマイズが必要な可能性があります。PLG:プラグインにて対応可能です。 分類♯機能説明3系4系A:商品紹介1商品一覧ページ登録商品をカテゴリごとに一覧表示します。○○2商品サムネイル表示一覧ページで商品がサムネイル...Date2020.11.12 CategoryEC-CUBE 4系 Views33 -
Read MoreEC-CUBE 2系でポート番号付で管理画面を動かす
EC-CUBE 2系でポート番号付で管理画面を動かす
Apacheの処理分散させるために、ロードバランサーを介してラウンドロビンを掛けた複数台で同じEC-CUBEを動かす必要が出てきました。Apacheを動作させるフロントエンドをコピーした複数台でPHP処理を分担、MySQLはローカル接続されているバックエンドの専用サー...Date2020.01.02 CategoryEC-CUBE 2系 Views63 -
Read MoreEC-CUBE 2系で注文を受けた商品の規格を後で削除すると、管理画面で受注内容を編集できなくなる
EC-CUBE 2系で注文を受けた商品の規格を後で削除すると、管理画面で受注内容を編集できなくなる
注文された規格を削除して、dtb_products_classテーブルから該当する規格データが無くなると、受注内容のたとえば発送先住所などを編集しようとしても数量の上限チェックに引っかかりエラーが出て受注内容の変更ができなくなってしまいます。 ※ この現象は、規...Date2020.01.02 CategoryEC-CUBE 2系 Views135 -
Read MoreEC-CUBE 2系でShift_JISに存在しない文字が含まれた受注データがあると、その受注内容が受注CSVからまるごと欠落する
EC-CUBE 2系でShift_JISに存在しない文字が含まれた受注データがあると、その受注内容が受注CSVからまるごと欠落する
受注データの備考などにお客様が入力した文章にShift_JISで表現できない文字や記号がまざっていると、受注CSVをダウンロードしたときにその受注データがそっくり欠落してしまいます。 これはCSVデータをShift_JISに変換するときのiconvのパラメータがデフォル...Date2020.01.02 CategoryEC-CUBE 2系 Views89 -
Read MoreEC-CUBE 2系で商品情報をCSVで更新するとき関連商品情報が削除される
EC-CUBE 2系で商品情報をCSVで更新するとき関連商品情報が削除される
CSVアップロードして商品データを更新する事ができるのですが、そのCSVに「関連商品」の列が無いと、CSVをアップロードしたときにその商品に今まで登録されていた関連商品の内容が全て削除されてしまいます。 これは、CSVアップロード処理が「関連商品」に関す...Date2020.01.02 CategoryEC-CUBE 2系 Views104 -
Read MoreEC-CUBE 2系で商品を沢山購入すると住所情報が欠落する
EC-CUBE 2系で商品を沢山購入すると住所情報が欠落する
以外と有名な問題なのですが、カートに沢山の商品を入れて注文すると、受注メールは送信されてエラーも出ないのに「送料がゼロ円になる」とか「管理画面に受注データが表示されない」という障害が起きます。 これは、セッション情報を保存するDBテーブルが tex...Date2020.01.02 CategoryEC-CUBE 2系 Views84 -
Read MoreEC-CUBE 2系の「もっと見る」を簡潔に
EC-CUBE 2系の「もっと見る」を簡潔に
今更ながら、EC-CUBE 2系のスマホ版のデザイン変更で苦労しました。 EC-CUBEに組み込まれている「もっと見る」ボタンですが、Ajaxで次ページのjsonデータを取得してきて画像、商品名、価格等のspanやimgタグの中身を1個ずつコピーしている。。。(3系でも同じ...Date2020.01.02 CategoryEC-CUBE 2系 Views624 -
Read More

EC-CUBEをインストールする
EC-CUBEを利用することになりそうなので、ひとまずEC-CUBEをレンタルサーバーにインストールしてみました。その手順備忘録です。 EC-CUBEインストール手順 EC-CUBEをダウンロードする EC-CUBEのファイルを配置する データベースを作る EC-CUBEをインストールす...Date2019.12.10 CategoryEC-CUBE 2系 Views95 -
Read More

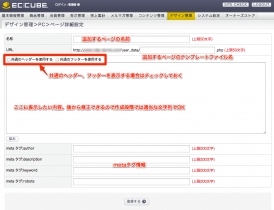
EC-CUBE2.13カスタマイズ:新しいページを追加する
EC-CUBEで新しいページを追加する方法として、管理画面で追加して、そのページのURLを任意に変更する手順をメモ。 管理画面からページを追加する管理画面でデザイン管理>PC>ページ詳細設定を開き、必要事項を入力して登録するボタンを押下。※スマホ、モバイ...Date2019.11.11 CategoryEC-CUBE 2系 Views636 -
Read More

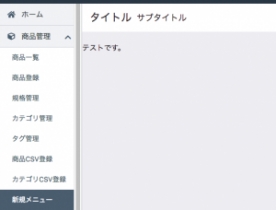
관리 화면의 사이드 메뉴에 항목 추가하는 방법
EC-CUBE3에서는 관리 화면의 사이드 메뉴에 쉽게 메뉴를 추가 할 수 있습니다. 외형 수정이므로 템플릿 (twig)를 편집 ...라고 생각했는데, 수정할 필요가있는 것은 ServiceProvider입니다.실제로 ServiceProvider에서하지 않아도 좋다고 생각 합니다만,로드 ...Date2019.11.11 CategoryEC-CUBE 3系 Views165 -
Read More

イベントセット販売プラグインマニュアル
イベントセット販売プラグインマニュアル | THEVOS作成日:2019年 10月 29日 火曜日 24時間/365日技術サポート: あなたが直面している問題を教えてください。 イベントセット販売プラグインをお買い上げいただきありがとうございます。このユーザーマニュアル...Date2019.11.07 CategoryEC-CUBE 2系 Views131 -
Read More

EC-CUBE4 계에서 관리 화면에 새 메뉴 항목을 추가하는 방법
이번에는 제품 관리의 하단에 새 메뉴 항목을 추가하는 것을 생각합니다.우선 메뉴에서 열 페이지가 필요하므로 컨트롤러를 만들고 새 페이지를 만든 후 해당 페이지를 메뉴에 추가하자. 이번에는 eccube_nav.yaml를 편집하는 가장 간단한 방법을 소개합니다. ...Date2019.10.28 CategoryEC-CUBE 4系 Views495 -
Read More2.13系 ソフトウェア要件
2.13系 ソフトウェア要件
分類 ソフトウェア 動作確認済み WEBサーバ IIS 7.0~ Apache 2.0.x~ 2.2.x~ 言語 PHP 5.2~ データベース PostgreSQL 8.1.4~ 9.x~ MySQL 5.0.x~ 必須PHPライブラリ pgsql / mysql gd freetype2 mbstring zlib ctype spl (PHP 5.3.0 未満の場合) session ...Date2019.10.11 CategoryEC-CUBE 2系 Views56 -
Read More

ECCUBE 2.13のインストール方法をスクリーンショット付きでわかりやすく徹底解説!
「EC-CUBE」とは、ECサイトに必要なカート機能や決済機能がパッケージ化されている、無料のツールです。ECサイトを運営したことがある人なら、きっと知っている人も多いはず。あとはWebサーバーさえあれば、わりと簡単にECサイトを立ち上げることができます。...Date2019.10.10 CategoryEC-CUBE 2系 Views131 -
Read More

EC-CUBE2.12 運用マニュアル
EC-CUBE ver2120 2121 2122 運用マニュアル1 Page EC-CUBE Ver2120 Ver2121 Ver2122 運用マニュアル 2012年11月28日 Thi s document is licensed under a Creative Commons 表示 - 継承 2 1 日本 License THEVOS ECO LAB Inc EC-CUBE ver2120 2121 212...Date2019.09.29 CategoryEC-CUBE 운용 설명서 Views62 -
Read More単体テストガイドライン
単体テストガイドライン
本ガイドラインはEC-CUBEの単体テストをPHPUnitを使って行う上でのガイドラインを株式会社SHIFT様(http://www.shiftinc.jp/)のご協力によりまとめたものとなります。 各クラス共通のガイドライン1. テストを含めたフォルダ構成テストコードを含んだフォルダ構...Date2019.09.28 CategoryEC-CUBE 2系 Views86 -
Read Moreリファクタリングガイドライン
リファクタリングガイドライン
init 関数init 関数は, クラスの初期化を目的する. ビジネスロジックの記述はしないこと <?php function init() { /** * NG ビジネスロジックの記述はしない */ if (count($this->arrPayment) > 0) { $i = 0; foreach ($this->arrPayment as $val) { $this->pa...Date2019.09.28 CategoryEC-CUBE 2系 Views153 -
Read MoreEC-CUBE標準規約
EC-CUBE標準規約
基本的に Zend Framework PHP 標準コーディング規約 に順ずる.以下, 要点及び相違点を規定する. また, コーディングに際して, 以下のガイドラインに沿うことが望ましい EC-CUBE標準規約 > リファクタリングガイドライン PHPUnitを利用した単体テストを行う際は...Date2019.09.28 CategoryEC-CUBE 2系 Views154 -
Read More메일 사용자 설명서
메일 사용자 설명서
원 포인트 가이드메일 소프트에 다음 정보를 설정하십시오. 메일 서버 (POP)sv11.star.ne.jp메일 서버 (SMTP)sv11.star.ne.jp계정 (사용자 이름)만든 계정 이름 (@이후도 포함)비밀번호설정 한 패스워드Date2019.03.29 Category메일 서비스 Views63

 EC-CUBEをインストールする
EC-CUBEをインストールする
Facebook [ko]댓글