EC-CUBEを利用することになりそうなので、ひとまずEC-CUBEをレンタルサーバーにインストールしてみました。その手順備忘録です。
EC-CUBEをダウンロードする
EC-CUBE公式サイトからファイルをダウンロードします。
2019年12月時点で最新バージョンは、2.13.5です。なのでダウンロードしたファイルは eccube-2.13.5.zipでした。

ダウンロードするには、EC-CUBEメンバーである必要があります。登録は無料なので迷わず登録しました。
補足ですが、バージョンによっては不具合修正ファイルがあることもあるようなので、その場合はその不具合修正ファイルもダウンロードしておきます。(今回はありませんでした。)
EC-CUBEのファイルを配置する
ダウンロードしたファイルは圧縮ファイルなのでとりあえず解凍します。
そして、サーバーに配置する前に少し準備します。
解凍すると以下のフォルダが存在すると思います。
/data
/docs
/html
/test
/tests
必要になのは「data」「html」の2つだけです。
(不具合修正ファイルがある場合は上書きしてください。)
これから構築するサイトのURLを「http://ドメイン/html」ではなく「http://ドメイン/」としたいので、「data」フォルダを丸ごと「html」フォルダ直下に移動します。
その移動に伴い、html/define.phpを修正します。
(修正前)
|
1
|
define("HTML2DATA_DIR", "/../data/");
|
(修正後)
|
1
|
define("HTML2DATA_DIR", "/data/");
|
次に「html」フォルダ直下にある.htaccessを削除します。
↓↓↓↓↓ 重要 ↓↓↓↓↓
このままでは、dataフォルダにWEbからアクセスできてしまうため、とっても危険です。例えばlogファイルが丸見えになってしまうので、管理画面のログインIDやサーバーのパスや何のプラグイン使ってるかーなど、いろいろとデータが取れてしまうのです。(他にもいろいろ問題アリ。)
そこで、dataフォルダ直下に以下を記述した.htaccessを配置します。
|
1
2
|
order allow, deny
deny from all
|
ほんとは、dataフォルダはhtmlフォルダ内じゃなくて、ルートディレクトリ外に配置できる方が理想です。
今回はどうしてもそれが出来ない環境の場合を例にしています。
↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
ここまで出来たら、サーバーに配置します。
配置する場所はサーバーによって異なりますが、たいていはApacheのドキュメントルート直下に「html」フォルダ内のフォルダ、ファイル全てを配置します。
データベースを作る
EC-CUBEはデータベースを必要とするのでデータベースを事前に準備します。
PostgreSQLかMySQLを使用することができます。私はphpMyAdminを使ってMySQLを作成しました。
後で必要になるので、データベース名、MySQLユーザー名、MySQLパスワード、ホスト名をメモしておきます。
EC-CUBEをインストールする
「http://ドメイン/」にアクセスします。以下の画面が表示されたら「次へ進む」ボタンを押します。

チェック結果が表示されます。成功していれば「次に進む」ボタンを押します。

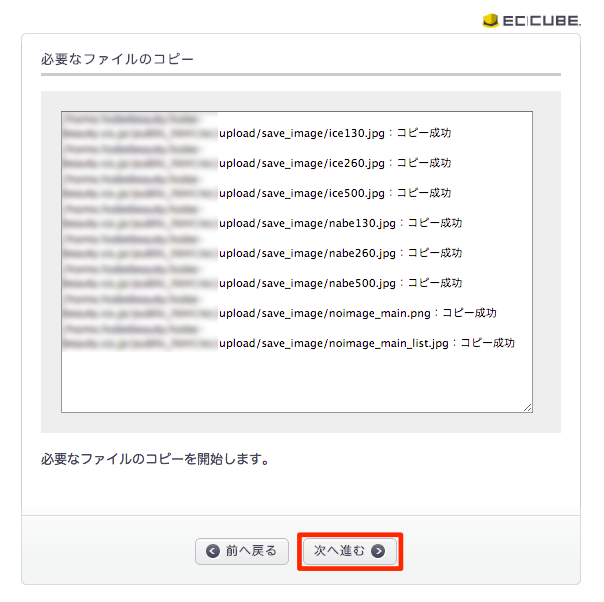
必要なファイルのコピーが開始されます。これも成功していれば「次に進む」ボタンを押します。

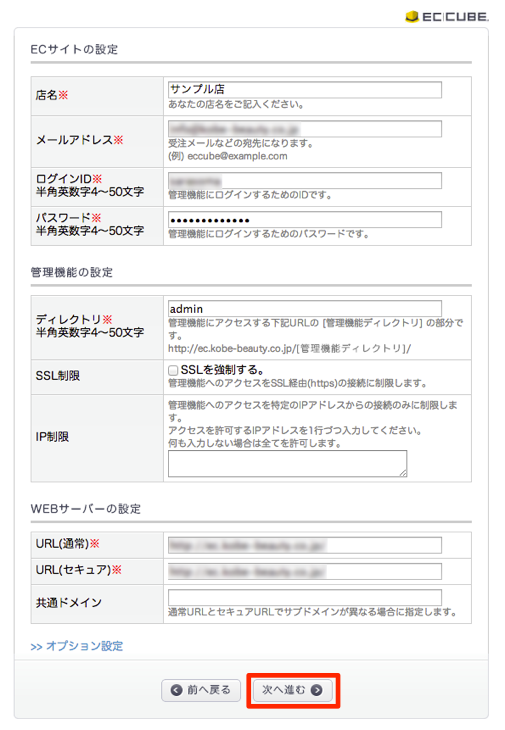
ECサイトの設定をします。
純国産のCMSというだけあって説明が丁寧です。さすがです。必要事項を入力して次へ進みましょう。

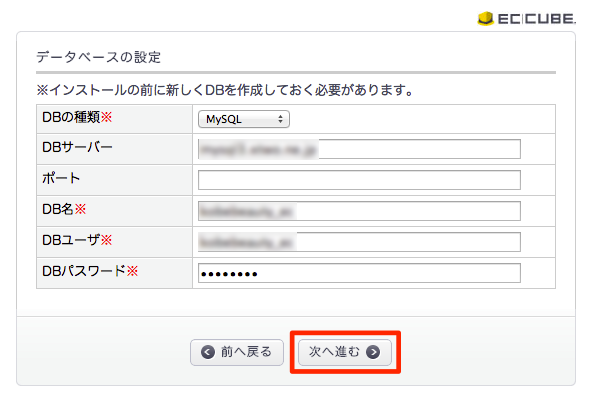
データベースの設定です。
事前に準備したデータベースの情報を入力します。DBの種類を間違えないようにしましょう。
入力できたら「次へ進む」ボタンを押します。

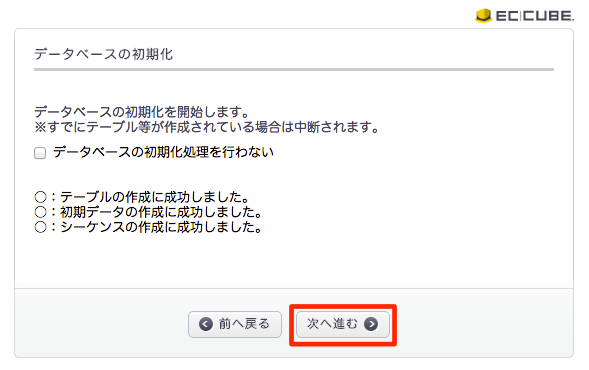
データベースの初期化です。


デバッグのために情報提供を依頼されます。無難に「はい(推奨)」にしました。「いいえ」にしたらどうなるかは、試してないのでわかりません。

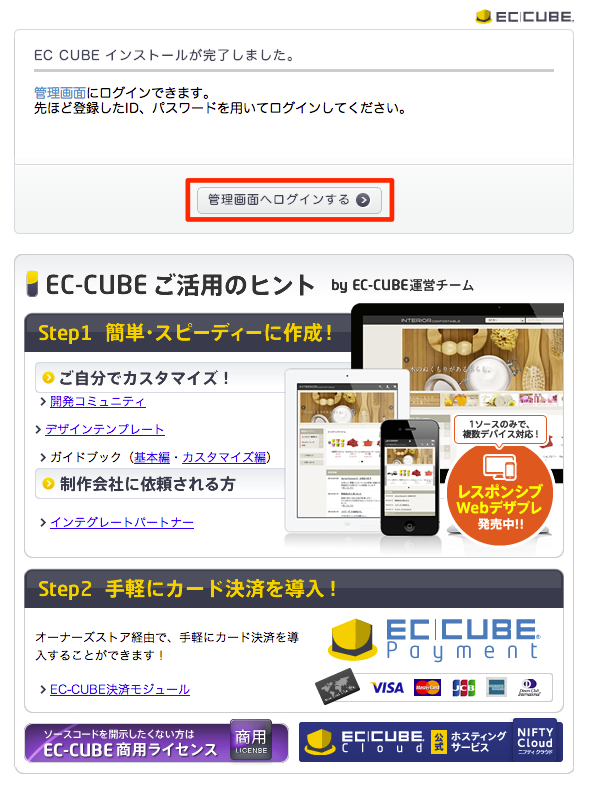
インストール完了です。管理画面ログインにすすみます。

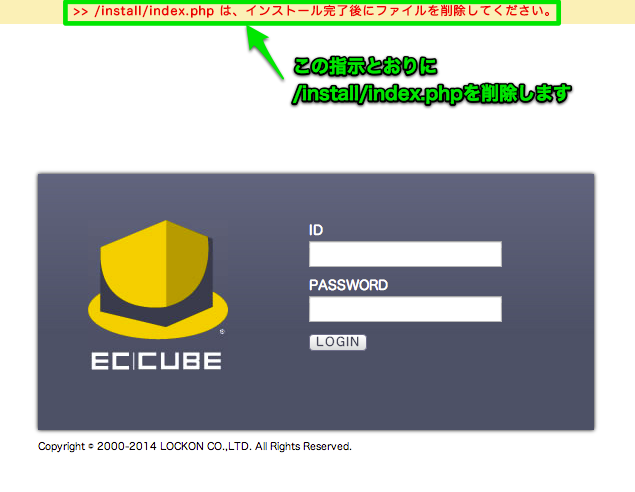
ここで画面上部に警告が出ます。install/index.phpを削除しろと言っています。おとなしく従いましょう。

ファイルを削除するとログイン画面から警告が消えるので、改めて管理画面にログインします。

これにて終了です。
 EC-CUBE2.13カスタマイズ:新しいページを追加する
EC-CUBE2.13カスタマイズ:新しいページを追加する






Facebook [ja]コメント