今回は商品管理の一番下に新規メニュー項目を追加することを考えます。
まずメニューから開けるページが必要ですのでコントローラーを作成し、新しいページを作った後でそのページをメニューに追加してみましょう。今回はeccube_nav.yamlを編集するもっとも簡単な方法をご紹介します。
管理画面に新規ページを作る方法は下記URLで紹介しています。
管理画面に2ステップで新規ページを作る方法
それでは、このページを商品管理のメニューに追加してみます。
初期状態での管理画面のメニュー一覧はapp/config/eccube/packages/eccube_nav.yamlに配列として記載されています。
商品のメニュー部分は下記のようになっています。
parameters:
eccube_nav:
product:
name: admin.product.product_management
icon: fa-cube
children:
product_master:
name: admin.product.product_list
url: admin_product
product_edit:
name: admin.product.product_registration
url: admin_product_product_new
class_name:
name: admin.product.class_management
url: admin_product_class_name
class_category:
name: admin.product.category_management
url: admin_product_category
product_tag:
name: admin.product.tag_management
url: admin_product_tag
product_csv_import:
name: admin.product.product_csv_upload
url: admin_product_csv_import
category_csv_import:
name: admin.product.category_csv_upload
url: admin_product_category_csv_import
#商品管理に新規メニュー追加category_csv_importの下に次のように追記することでメニューを追加することができます。
product_new_menu:
name: 新メニュー
url: admin_new_menunew_menuはメニューにつけるID名で、このメニューをアクティブにしたい時にtwigから指定します。
nameは表示する名称
urlはコントローラーのRouteで指定したURLの名前です。
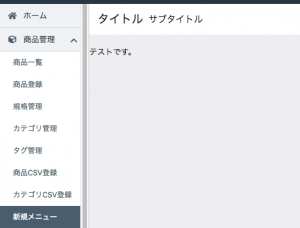
動作検証
これで管理画面にアクセスするとカテゴリCSV登録の下に新規メニューが追加されました。twigでメニューの位置を指定しているのでアクティブ表示になっています。

eccube_nav.yamlを編集するとバージョンアップの際に上書きされてしまう可能性があります。
大きなカスタマイズをするとバージョンアップできない可能性も高いですが、バージョンアップをご検討の方はEccubeNav(NavCompilerPass)の仕組みを利用するか、app/config/eccube/packages/prodなどに複製して用いると良いかもしれません。





 구글 캘린더 합치기
구글 캘린더 합치기

Facebook [ja]コメント