※EC-CUBEのバージョンはVersion 2.12.4で動作確認しています。
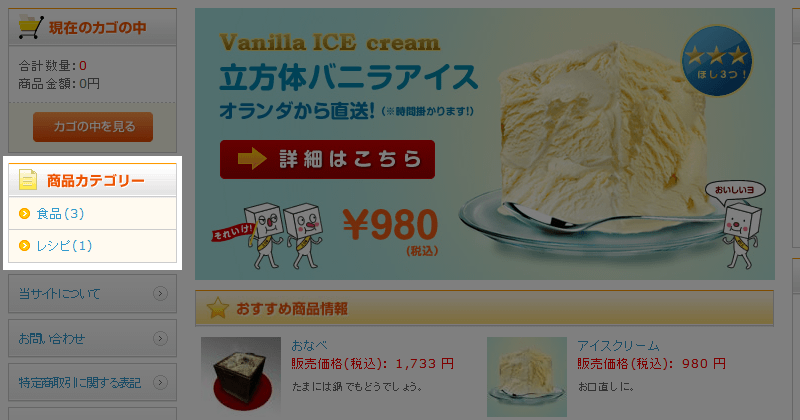
画像はデフォルトのテンプレートのトップページをキャプチャしたものです。
現在表示されているのはサンプルとして予め登録されている「食品」と「レシピ」という2つのカテゴリーですが、実は表示されてないだけで「雑貨」というカテゴリーも予め登録されています。
また「食品」というカテゴリーですが、こちらは予め「なべ」と「お菓子」という子カテゴリーが登録されています。
実際存在しているカテゴリーなのに表示されないのは、「雑貨」の場合は商品が登録されていないため。
「なべ」と「お菓子」の場合は、親となる「食品」ページではなく現在トップページを表示しているという理由で、それぞれカテゴリーが表示されないようになっています。
これを常に全てのカテゴリーが表示されるようにする方法です。
まず/data/Smarty/templates/default/frontparts/bloc内のcategory.tplを変更します。
category.tpl
<!--{if $arrTree[cnt].display == 1}-->
37行目辺り(ライセンスコメント含め)に「表示フラグがTRUEなら表示」というコメントがあり、そのすぐ下に上記のような記述があると思います。
これを下記のハイライト表示部分のようにor trueを追記したものにします。
category.tpl
<!--{if $arrTree[cnt].display == 1 or true}-->
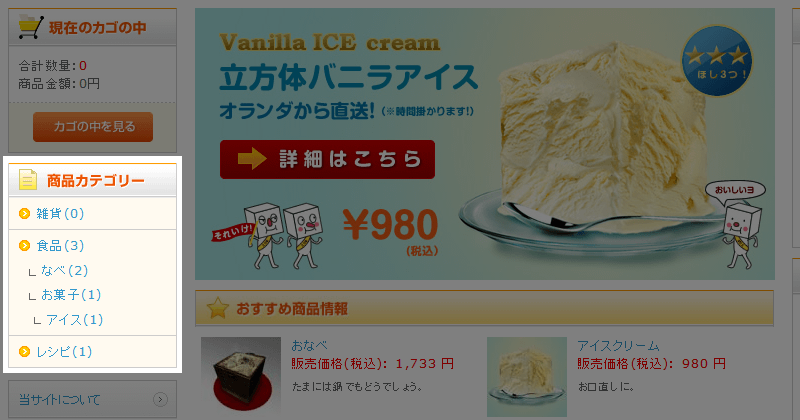
ここまで行い表示を確認すると、先ほどはトップページでは出ていなかった子カテゴリーも表示されるようになります。
次に商品数がない場合でもカテゴリーが表示されるようにします。/data/class/pages/frontparts/bloc内のLC_Page_FrontParts_Bloc_Category.phpを変更します。
LC_Page_FrontParts_Bloc_Category.php
$this->arrTree = $this->lfGetCatTree($this->tpl_category_id, true);
74行目辺り(ライセンスコメント含め)に「カテゴリツリーの取得」というコメントがあり、そのすぐ下に上記のような記述があると思います。
これを以下のハイライト表示部分のように、trueとなっていたものをfalseに変更します。
LC_Page_FrontParts_Bloc_Category.php
$this->arrTree = $this->lfGetCatTree($this->tpl_category_id, false);
上記それぞれを変更して表示確認すると、画像のように先ほどは表示されていなかったカテゴリーが全て表示されるようになっているのを確認できます。








 商品名などで長くなったテキストを省略する方法
商品名などで長くなったテキストを省略する方法
 titleの並びや区切り記号を変更する方法
titleの並びや区切り記号を変更する方法

Facebook [ja]コメント