※EC-CUBEのバージョンはVersion 2.12.3になります。
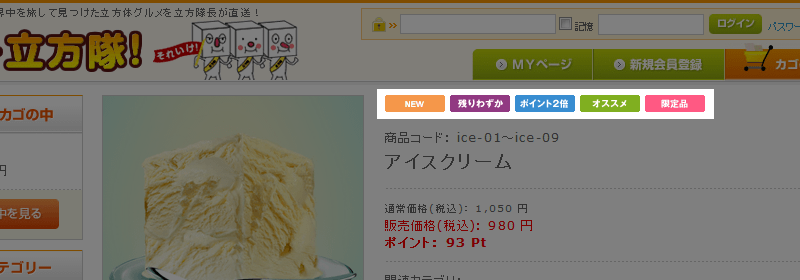
画像はEC-CUBEのデフォルトテンプレートの商品詳細ページです。
現在「NEW」「残りわずか」「ポイント2倍」「オススメ」「限定品」とアイコンが出ているこの部分のテキストや画像を任意のものに変更します。
商品ステータスのテキストを変更する
テキストと画像のどちらを先に変えてももちろん問題ないですが、今回はテキストから変更します。
デフォルトの画像を変えるだけの場合は、ここの部分は飛ばしてください。
EC-CUBEの管理画面にログイン後、メニューにある「システム設定 → マスターデータ管理」を選択します。
マスターデータ管理ページにいくと、プルダウンがあるので「mtb_status」を選択します。
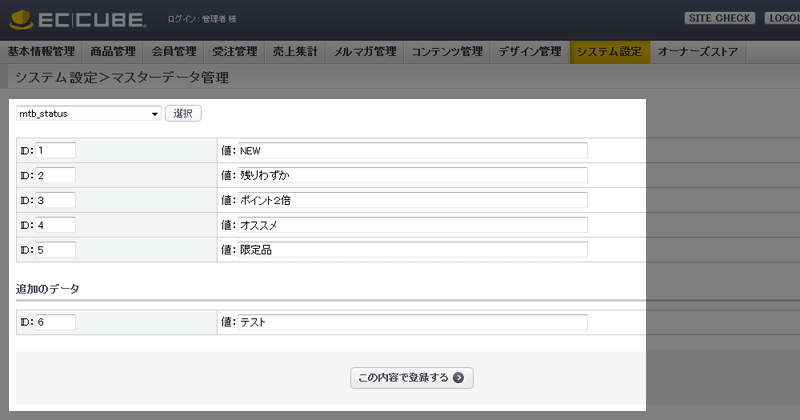
選択後にプルダウン横の「選択」ボタンを押すと下記のようなページになります。
見たまま、もともと登録されているものを変更したい場合は、IDと値の部分をそれぞれ変更します。
これ以外で新たに登録したい場合は、その下にある「追加のデータ」部分に任意でIDと値(テキスト)を設定します。
今回はサンプルとして「ID:6 値:テスト」を追加します。
設定が終わったら、一番下にある「この内容で登録する」ボタンで商品ステータスのテキストが変更できます。
変更後は、管理画面の商品登録ページなどにも商品ステータスの変更や追加がされています。
商品ステータスの画像を変更する
EC-CUBEの管理画面にログイン後、メニューにある「システム設定 → マスターデータ管理」を選択します。
マスターデータ管理ページにいくと、プルダウンがあるので「mtb_status_image」を選択します。
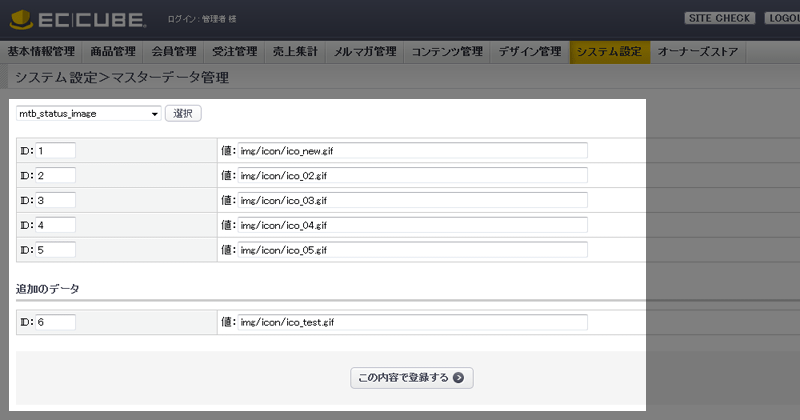
選択後にプルダウン横の「選択」ボタンを押すと下記のようなページになります。
テキスト変更のときと同様で、もともと登録されているものを変更したい場合はIDと値の部分をそれぞれ変更します。
これ以外で新たに登録したい場合は、その下にある「追加のデータ」部分に任意でIDと値(画像へのパス)を設定します。
今回はサンプルとしてID:1で登録されている「NEW」の画像をデフォルトから任意のものへ変更し、先程新たに追加した「テスト」にも画像を設定します。
まずID:1の「NEW」アイコンの画像を変更します。
値でimg/icon/ico_01.gifとなっている部分をimg/icon/ico_new.gifへ変更します。
次に新たに追加した「テスト」にもアイコンを設定します。
IDには先程登録した6を記述し、値にはimg/icon/ico_test.gifというように画像へのパスを記述します。
設定が終わったら、一番下にある「この内容で登録する」ボタンで商品ステータスの画像が変更できます。
※IDは「mtb_status」に対応したものを記述してください。
※画像のパスは環境によって変更してください。
※デフォルトのテンプレート(Version 2.12.3)でテキスト名や画像名はそのままで、画像のみを差し替えたい場合は/html/user_data/packages/default/img/icon内に画像があるので、ここで同名のファイル名で上書けば変更されます。
また、新たにアップする画像もデフォルトのテンプレートの場合にはここに画像を入れます。
※画像サイズが変わる場合は、各テンプレート(detail.tplやlist.tplなど)で指定されているwidthやheightも変更する必要があります。
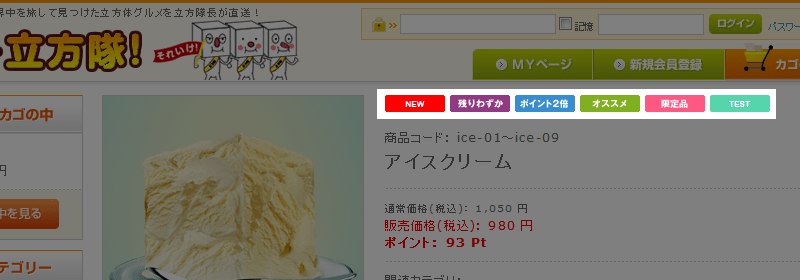
画像は商品ステータス変更後の商品詳細ページで、「NEW」の画像がオレンジのものから赤へと変更されており、「TEST」というアイコンが新たに追加されています。





 サイトデザインをPCで統一させる方法
サイトデザインをPCで統一させる方法
 新規作成したページURLから「user_data」を消す方法とURLを出力す...
新規作成したページURLから「user_data」を消す方法とURLを出力す...









Facebook [ja]コメント